初心者でも簡単Lightboxプラグイン[WP Lightbox 2]
カテゴリ:WEB制作

※当サイトはアフィリエイト広告を利用しています。

初心者でも簡単に使えるLightbox(ライトボックス)プラグインです。ライトボックスとはサイト上の画像をクリックした際にページ遷移する事無く別ウインドウを立ち上げて画像を拡大表示してくれるJavaScriptとCSSのことです。今回紹介する[WP Lightbox 2]は初心者の方でも簡単に導入出来ます。
1.プラグインのインストールと有効化
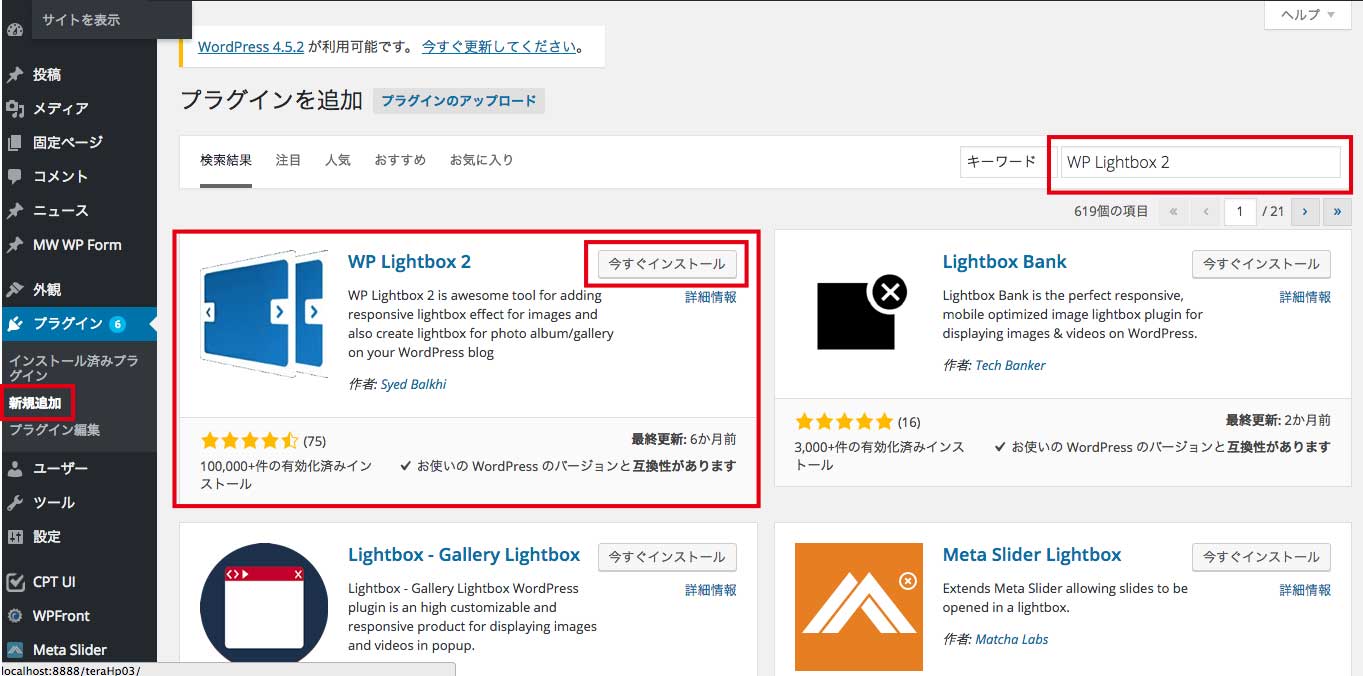
まず、プラグインを検索して有効化します。プラグイン→新規追加でプラグインの検索画面を表示して[WP Lightbox 2]を検索してインストールをクリック

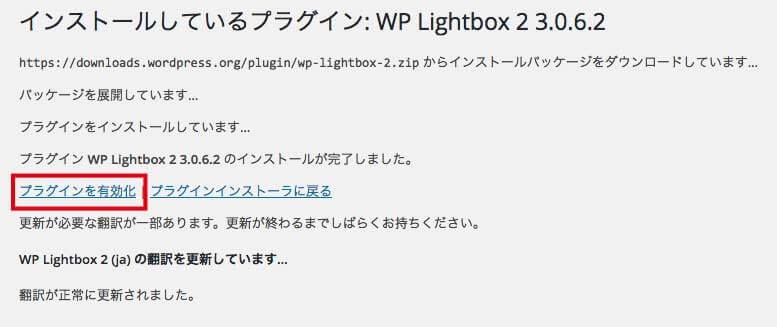
インストールが終わったら有効化をクリック

2.WP Lightbox2を設定
ダッシュボードにWP Lightbox2の項目があるのでそちらをクリックすると管理画面に移動します。各種説明をします。

| Use Lightbox for all image links | すべての画像をLightboxで表示するかどうかを設定します。 |
|---|---|
| Enable lightbox in comments: | Lightboxのウインドウにコメントを入れるかどうかを設定します。 |
| Show download link | Lightboxが起動した際にダウンロードリンクをつけるかどうかです。 |
| Overlay opacity: | Lightboxが起動した際に背景にかかる黒のハーフトーンの透明度を調整します。 |
| Show image info on top | Lightboxが起動した際に画像の名前を表示するかどうか。 |
| Reduce large images to fit smaller screens: | スマートフォン等の小さい画面に合わせて表示するかどうか。(レスポンシブ化) |
| Minimum margin from top | 画像とスクリーンの最小マージンです。 |
| Lightbox Animation duration | Lightboxの起動にかかる時間です。数字が大きくなるにつれて画像の拡大の時間が遅くなります。 |
| Additional text below image info | 画像の下に追記でテキストを入れることが出来ます。 |
3.aタグにrel属性をつけてLightboxで起動する画像を指定
まず設定の[Use Lightbox for all image links]のチェックを外します。Lightboxで起動させたい画像にrel属性を付与してlightboxと設定します。
<a href="images/image-1.jpg" rel="lightbox" title="my caption" ></a>
これでLightboxで起動する画像を指定出来ます。
4.Lightboxをグループ化する方法。
先ほど同様rel属性を付与します。このときに任意(自分のつけたいグループ名)の名前を値として入れる事でグループ化されます。
rel=”lightbox[○○]”
<a href="images/image-1.jpg" rel="lightbox[roadbox]" title="my caption" ></a>
これでグループ内で画像を切り替えることが出来ます。
5.注意点
かなり、便利の良いプラグインですが注意点があり、他のプラグインと干渉する事が何度かありました。その際はあきらめて似たようなプラグインは沢山ありますのでそちらを使いましょう。