svgファイルってなに?svgファイルの作成方法と特徴について。
カテゴリ:クリエイティブ

※当サイトはアフィリエイト広告を利用しています。

レスポンシブ化が今後よりいっそう進んでいく中でブラウザのsvgデータへの対応もかなり進んできて実用出来るようになってきました。
サイトによってはjpegは一切使わずにsvgだけのサイトも出てきました。
今回はsvgの解説とファイルの作成方法を紹介します。
インデックス
1.svgとは
Illustratorを使った事がある人はわかると思いますが画像がパスのデータになっており、編集が可能です。
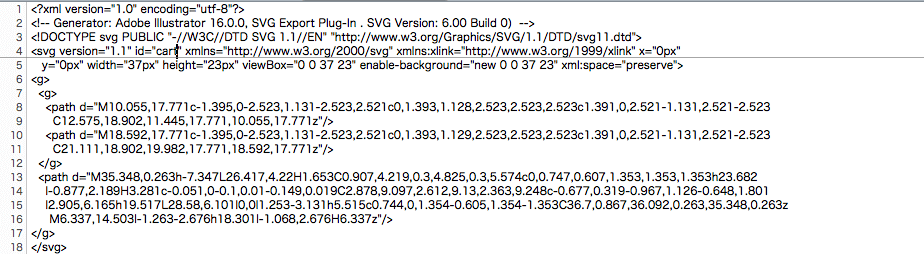
一般的にベクター(ベクタ)と呼ばれる物で一見すると画像データなのですが、画像のバックにはxmlで書かれたコードが流れています。
下記参照。

ブラウザはコレを読み込んで画像を表示してくれます。
利点としてはファイルサイズの小さい事と拡大縮小でも綺麗に表示される事です。
下記を見てください。

pngは拡大縮小すると画像が荒くなってしまいますが、svgファイルは荒くなる事は有りません
これは、svgデータが画像ではなくコードを読み込んでいる為です。
今後はさまざまなデバイスでWEBサイトが観覧されることが増えていくので需要もかなり大きくなってきます。
2.svgの作成方法。
Illustratorでテキストの記入やパスを起こします。

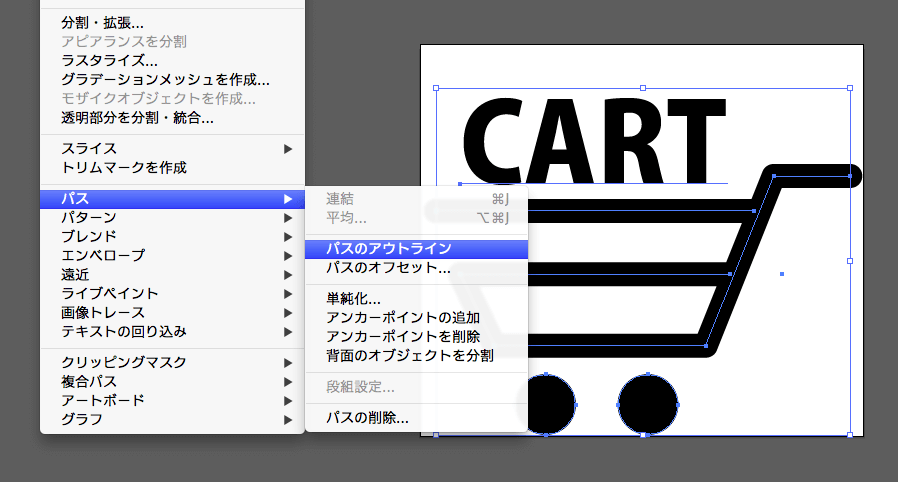
全てのデータを選択した状態でツールバーのオブジェクト→パス→パスのアウトラインでパスにアウトラインをかけます。

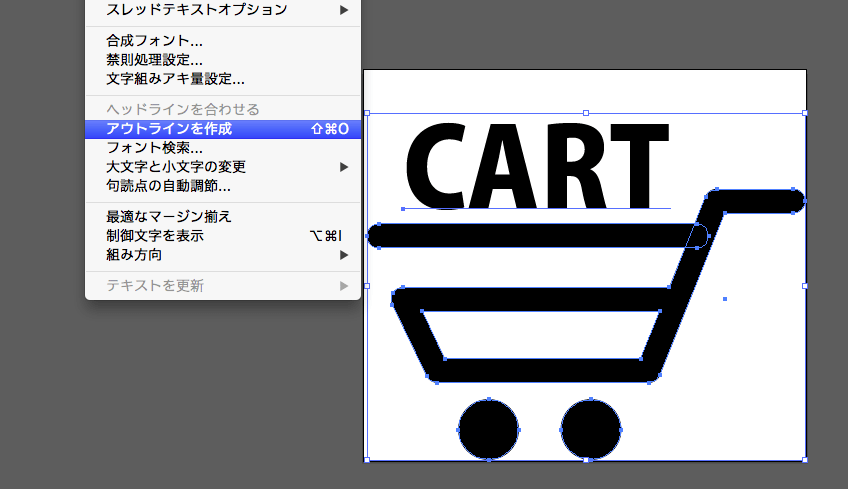
文字データも同様に書式→アウトラインを作成でアウトラインをかけます。

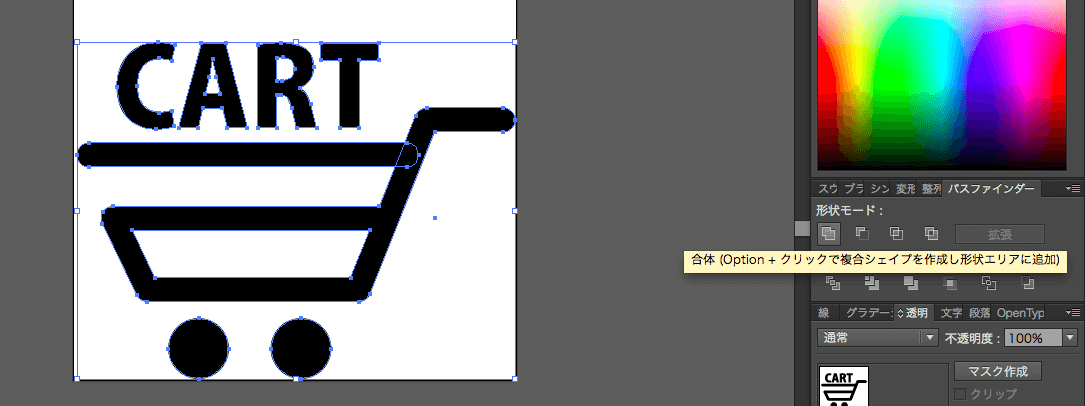
パスを結合します。

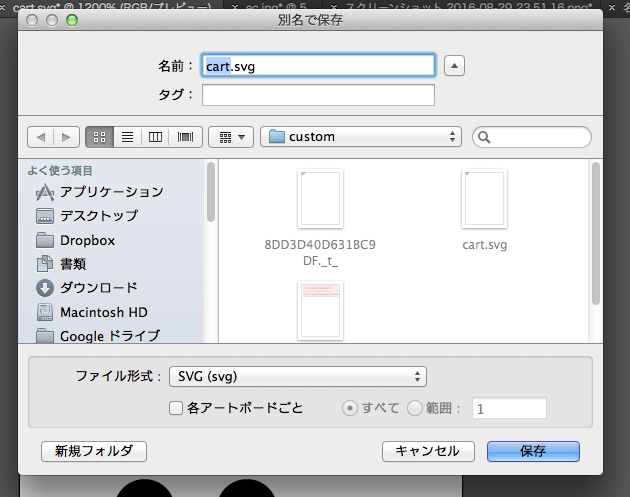
最後に保存です。

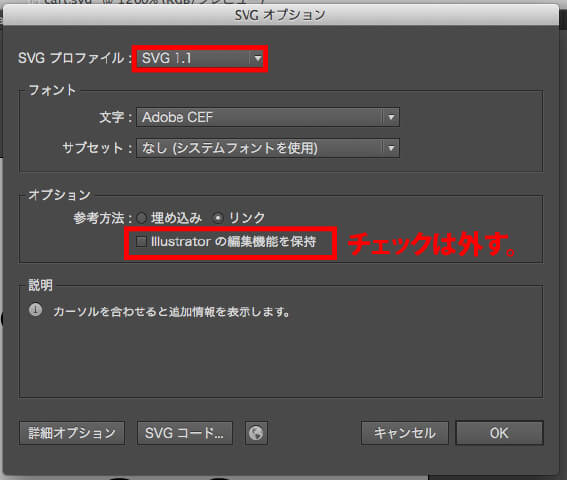
恐らくウインドウが立ち上がりますので、下記の設定で保存してください。

3.コードの抽出方法
svgファイルをテキストファイルで開くとテキストデータが抽出出来ます。