固定ページの子ページを一覧表示。Child Pages Shortcode の使い方
カテゴリ:WEB制作

※当サイトはアフィリエイト広告を利用しています。

コーポレートサイトやショップ等には書かせない固定ページに属する子ページを、サムネイル付きで表示出来るようにするプラグインです。また、ボックスのサイズ等も指定可能でその記事に関連する子ページの取得も可能です。
1.プラグインのインストールと有効化
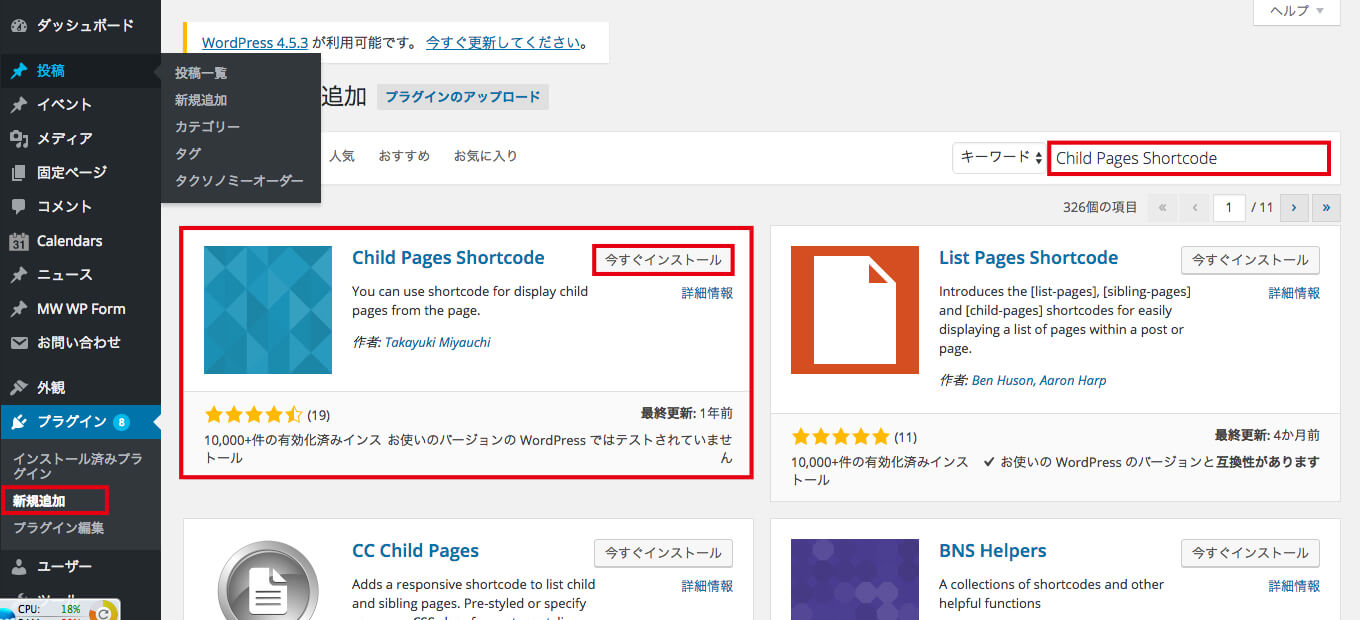
まず、プラグインを検索して有効化します。プラグイン→新規追加でプラグインの検索画面を表示して[Child Pages Shortcode]を検索してインストールをクリック

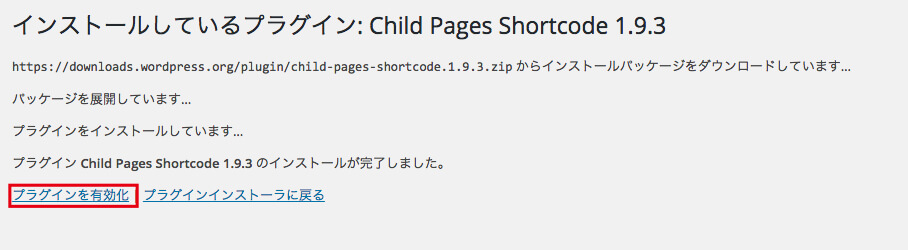
インストールが終わったら有効化をクリック

2.表示する
プラグインのインストールと有効化が終わったら固定ページのテンプレートに下記を記述するだけで、子ページの一覧が取得出来ます。
[child_pages]
3.ボックスのサイズを指定する
ボックスのサイズを下記で変更出来ます。width=”○○“部分を変えて変更出来ます。
[child_pages width="50%"]
4.サムネイルのサイズを変更する
サムネイルのサイズを下記で変更出来ます。size=”○○“部分を変えて変更出来ます。
[child_pages width="50%" size="thumbnail"]
サムネイルの値は下記指定可能です。
- thumbnail
- large
- medium
- post-thumbnail
5.抜粋を表示させない
抜粋を表示させたくない場合は下記を追加します。
[child_pages width="50%" size="thumbnail" disabled_excerpt_filters=1]
まとめ
このような感じで簡単に子ページ一覧が取得できます。ビジネスサイト、店舗等の商品紹介には欠かせない物だと思います。その他にもフィルターフックでHTMLやCSSのカスタマイズも可能です。詳しくはこちらのhttps://firegoby.jp/様をご覧ください。