тЋЈсЂётљѕсѓЈсЂЏсЃЋсѓЕсЃ╝сЃасѓњУеГуй«тЄ║ТЮЦсѓІContact Form 7 сЂ«Сй┐сЂёТќ╣
сѓФсЃєсѓ┤сЃф№╝џWEBтѕХСйю
сѓ┐сѓ░№╝џ


сЂітЋЈсЂётљѕсѓЈсЂЏсЃЋсѓЕсЃ╝сЃасЂїу░АтЇўсЂФСйюсѓїсѓІт«џуЋфсЃЌсЃЕсѓ░сѓцсЃ│сђЂContact Form 7 сЂ«Сй┐сЂёТќ╣сѓњУДБУфгсЂЌсЂЙсЂЎсђѓ
сѓцсЃ│сЃЄсЃЃсѓ»сѓ╣
уЏ«ТгА
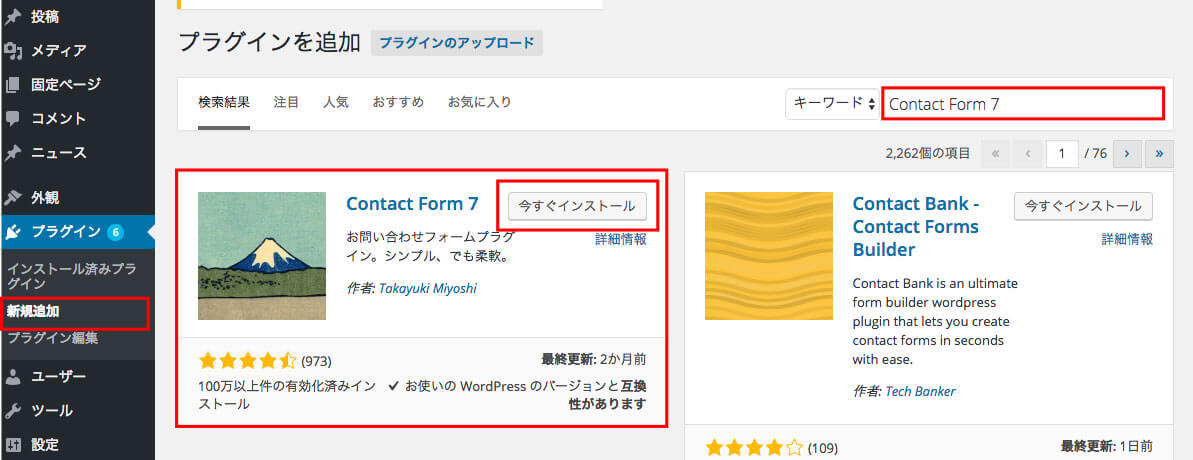
1.сЃЌсЃЕсѓ░сѓцсЃ│сЂ«сѓцсЃ│сѓ╣сЃѕсЃ╝сЃФсЂеТюЅті╣тїќ
сЂЙсЂџсђЂсЃЌсЃЕсѓ░сѓцсЃ│сѓњТцюу┤бсЂЌсЂдТюЅті╣тїќсЂЌсЂЙсЂЎсђѓсЃЌсЃЕсѓ░сѓцсЃ│РєњТќ░УдЈУ┐йтіасЂДсЃЌсЃЕсѓ░сѓцсЃ│сЂ«Тцюу┤бућ╗жЮбсѓњУАеуц║сЂЌсЂд[Contact Form 7]сѓњТцюу┤бсЂЌсЂдсѓцсЃ│сѓ╣сЃѕсЃ╝сЃФсѓњсѓ»сЃфсЃЃсѓ»

сѓцсЃ│сѓ╣сЃѕсЃ╝сЃФсЂїухѓсѓЈсЂБсЂЪсѓЅТюЅті╣тїќсѓњсѓ»сЃфсЃЃсѓ»

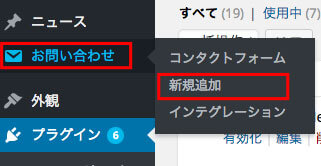
2.сЃЋсѓЕсЃ╝сЃасѓњСйюТѕљ
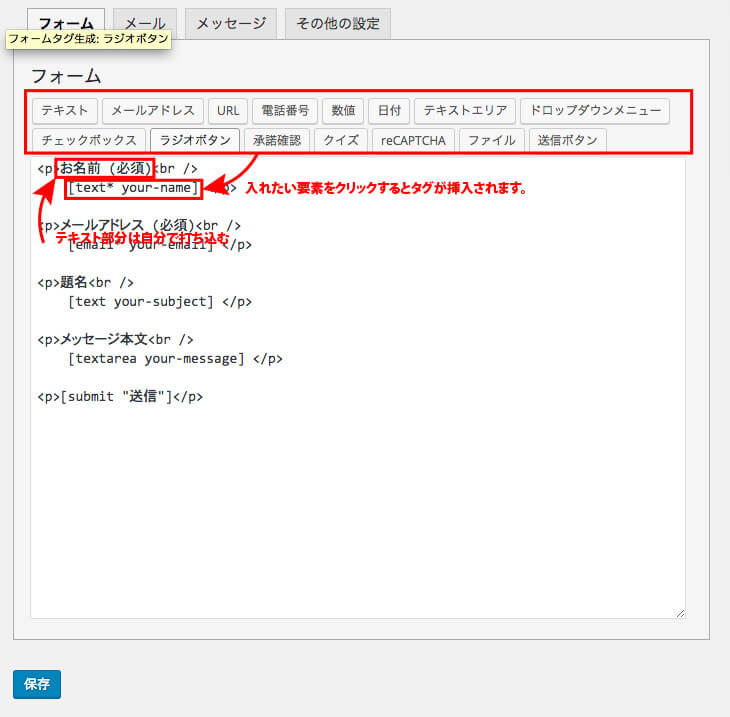
сЂітЋЈсЂётљѕсѓЈсЂЏРєњТќ░УдЈСйюТѕљсЂДсЃЋсѓЕсЃ╝сЃасЂ«СйюТѕљућ╗жЮбсЂИ

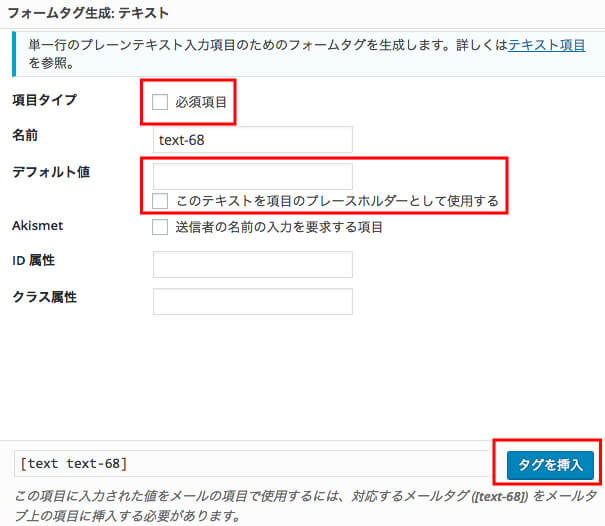
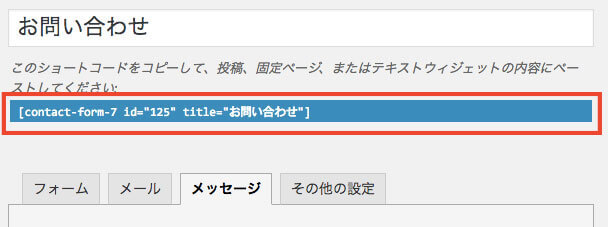
УЄфтѕєсЂ«тЁЦсѓїсЂЪсЂёжаЁуЏ«сЂФтљЇтЅЇсѓњС╗ўсЂЉсЂЙсЂЎсђѓсЂЮсЂ«тљЇтЅЇсЂФтљѕсѓЈсЂЏсЂЪТЕЪУЃйсѓњсѓ»сЃфсЃЃсѓ»сЂЎсѓІсЂесѓдсѓцсЃ│сЃЅсЂїуФІсЂАСИісЂїсѓісЂЙсЂЎсђѓ

СИІУеўсЂїТї┐тЁЦсЂ«сѓдсѓцсЃ│сЃЅсѓдсЂДт┐ЁжаѕжаЁуЏ«сЂФсЃЂсѓДсЃЃсѓ»сѓњтЁЦсѓїсѓІсЂеТќЄтГЌжђџсѓіт┐ЁжаѕжаЁуЏ«сЂФсЂфсѓісЃЄсЃЋсѓЕсЃФсЃѕтђцсђЂсЂЊсЂ«сЃєсѓГсѓ╣сЃѕсЂ«жаЁуЏ«сЂ«сЃЌсЃгсЃ╝сѓ╣сЃЏсЃФсЃђсЃ╝сЂесЂЌсЂдСй┐ућесЂЎсѓІсѓњтЁЦтіЏсЂЎсѓІсЂесђЂсѓѕсЂЈТюЅсѓІсѓ░сЃгсЃ╝сЂДтѕЮТюЪтђц№╝ѕУеўтЁЦУдІТюг№╝ЅсЂїтЁЦсЂБсЂдсЂёсѓІуіХТЁІсЂДУАеуц║тЄ║ТЮЦсЂЙсЂЎсђѓ

т┐ЁжаѕжаЁуЏ«сЂФсЂцсЂёсЂдсЂ»сђљ*№╝ѕсѓбсѓ╣сѓ┐сЃфсѓ╣сѓ»№╝ЅсђЉсѓњТЕЪУЃйтљЇсЂ«Теф [text* your-name] сЂ«сѓѕсЂєсЂФтЁЦсѓїсѓІсЂет┐ЁжаѕжаЁуЏ«сЂФсЂфсѓісЂЙсЂЎсђѓ
3.сЂітЋЈсЂётљѕсѓЈсЂЏжђџуЪЦућесЃАсЃ╝сЃФсЂ«СйюТѕљ
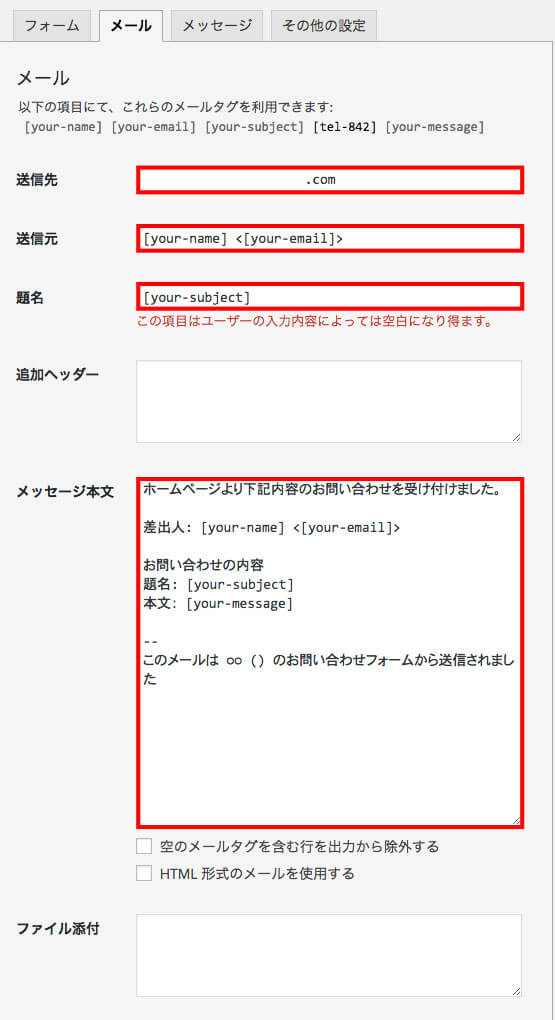
сЂЙсЂџсЂ»УЄфтѕєсЂ«ТЅђсЂФт▒ісЂЈсЃАсЃ╝сЃФсЂ«УеГт«џсѓњУАїсЂёсЂЙсЂЎсђѓ[your-РЌІРЌІРЌІ]сЂДсЃдсЃ╝сѓХсЃ╝сЂ«тЁЦтіЏсЂЌсЂЪжаЁуЏ«сЂїтЈќсѓітЄ║сЂЏсЂЙсЂЎсђѓжђЂС┐АтЁѕсЂ»УЄфтѕєсЂ«сЃАсЃ╝сЃФсѓбсЃЅсЃгсѓ╣сѓњтЁЦсѓїсЂдсЂЈсЂасЂЋсЂёсђѓ

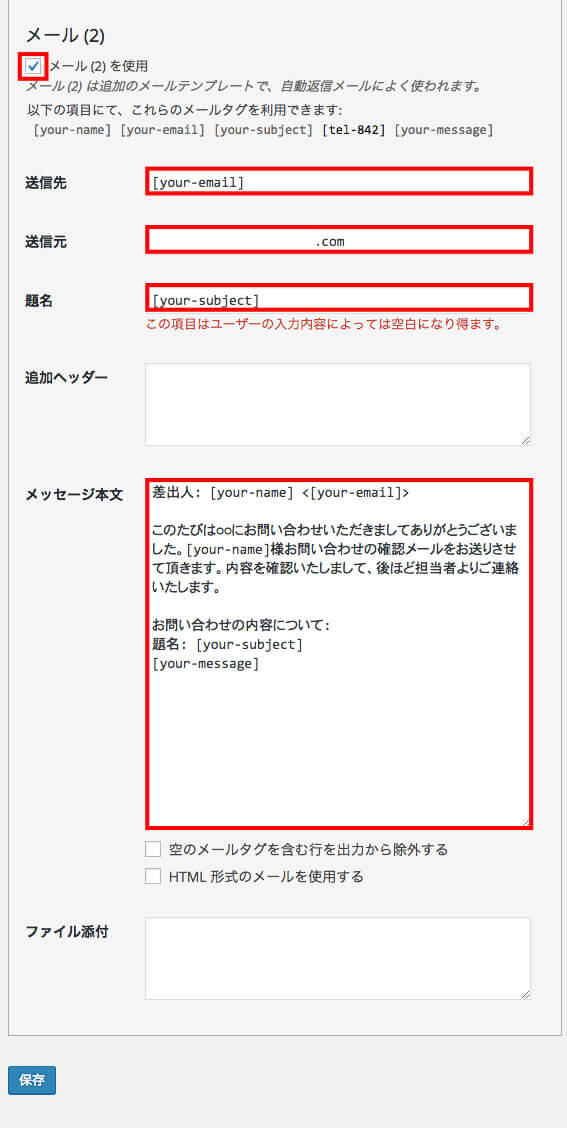
4.сЃдсЃ╝сѓХсЃ╝сЂИсЂ«УЄфтІЋУ┐ћС┐АсЃАсЃ╝сЃФсЂ«СйюТѕљ
сЃАсЃ╝сЃФ№╝њсѓњСй┐ућесѓњсЃЂсѓДсЃЃсѓ»тЁЦсѓїсѓІсЂесЃАсЃ╝сЃФсЂ«жђЂС┐АтЁѕсѓњУ┐йтіатЄ║ТЮЦсЂЙсЂЎсђѓжђЂС┐АтЁѕсѓњ[your-email]сЂФсЂЎсѓІсЂеУЄфтІЋУ┐ћС┐АсЂДсЃдсЃ╝сѓХсЃ╝сЂФсЃАсЃ╝сЃФсЂїт▒ісЂЇсЂЙсЂЎсђѓжђЂС┐АтЁЃсЂФсЂ»УЄфтѕєсЂ«сѓбсЃЅсЃгсѓ╣сЂесЂІсѓњтЁЦсѓїсЂдсЂЈсЂасЂЋсЂёсђѓСИІУеўУеГт«џсЂ«СЙІсЂДсЂЎсђѓ

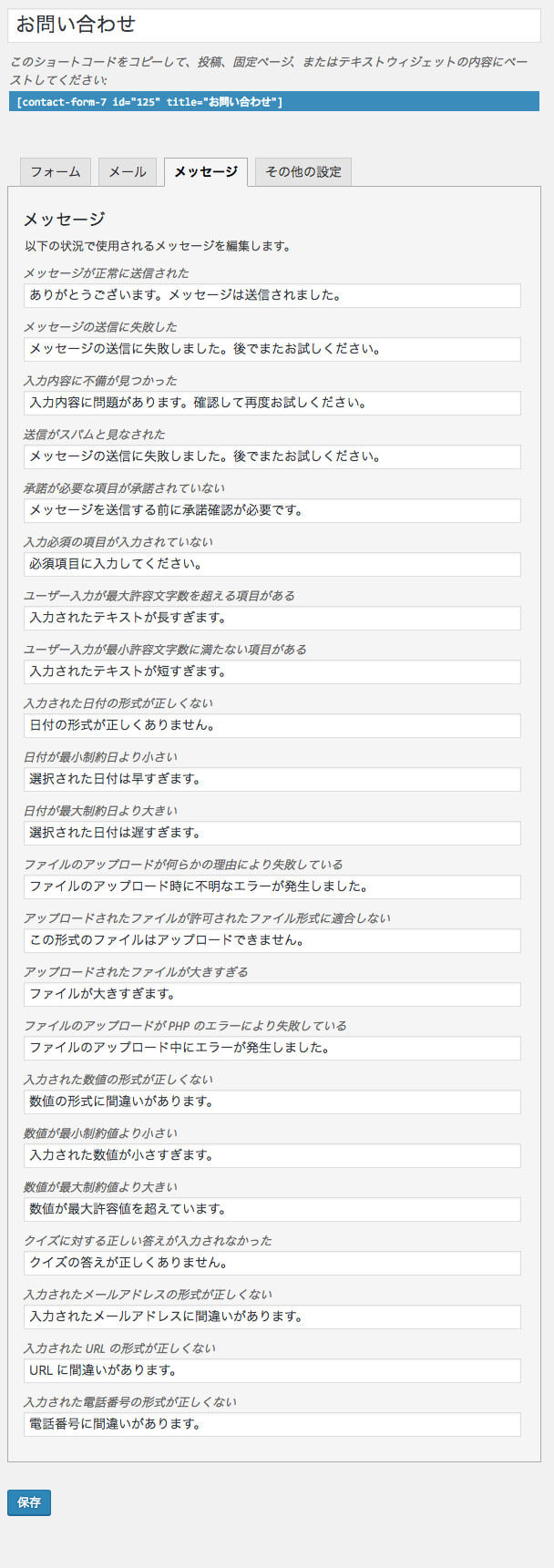
5.сѓесЃЕсЃ╝№╝ѕСЙІтцќ№╝ЅТЎѓсЂ«сЃАсЃЃсѓ╗сЃ╝сѓИсѓњтцЅТЏ┤сЂЎсѓІ
тЁЦтіЏсЃЪсѓ╣сѓёсЃбсЃгсЂфсЂЕсЂїсЂѓсЂБсЂЪжџЏсЂФсЂДсѓІсѓесЃЕсЃ╝сЃАсЃЃсѓ╗сЃ╝сѓИсѓњтцЅТЏ┤сЂїтЄ║ТЮЦсЂЙсЂЎсђѓ

6.УеГуй«сђют«їС║є
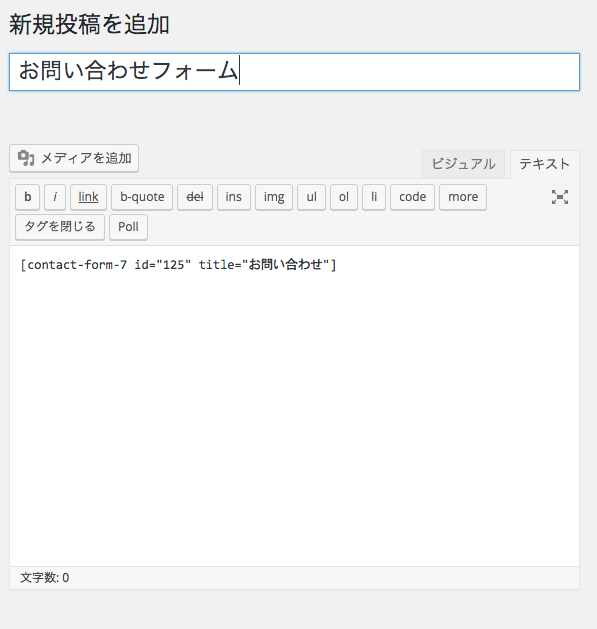
сЂѓсЂесЂ»сЂЊсЂ«жЃетѕєсЂ«сѓ│сЃћсЃ╝сЂЌсЂЙсЂЎсђѓ

УеўС║ІсЂФсЃџсЃ╝сѓ╣сЃѕсЂЌсЂЙсЂЎсђѓ

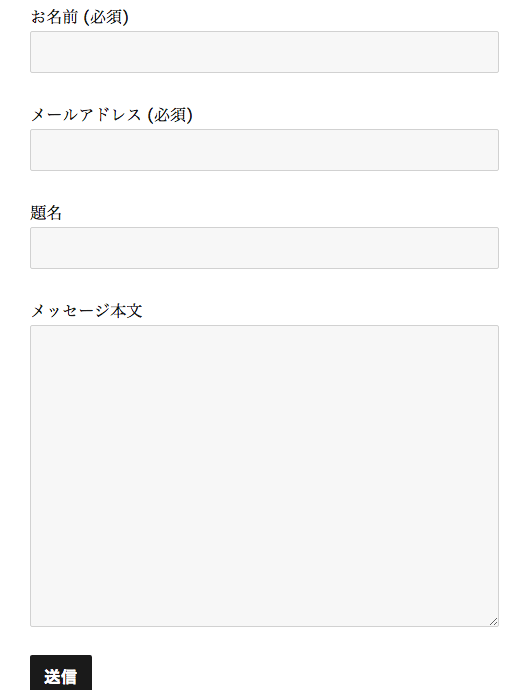
т«їТѕљсЂДсЂЎсђѓ

7.сЂЙсЂесѓЂ
С╗ЦСИісЂДУеГуй«т«їС║єсЂДсЂЎсђѓCSSуГЅсЂ«уЪЦУГўсЂїсЂѓсѓїсЂ░сЃЄсѓХсѓцсЃ│сѓњтцЅТЏ┤сЂЎсѓІС║ІсѓѓтЈ»УЃйсЂДсЂЎсђѓ