
スプレッドシートのセルを指定してテキストを取得、CMSのように使用する方法
カテゴリ:WEB制作

※当サイトはアフィリエイト広告を利用しています。
昨今では企業のホームページにはCMSを使用することが一般的ですが構築には手間がかかります。
そこで今回はHTMLなどの静的サイトでも使用できる、スプレッドシートのセルを指定して取得、出力を行う方法を紹介します。
活用できそうな場面としては会社概要などの入る種類が決まっているもの、派遣業などであれば派遣番号、不動産業などであれば宅建業の免許番号などは更新のタイミングで変更の必要がありますので使えると思います。
目次
コードの紹介
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>スプレッドシートのデータ出力</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid #ccc;
padding: 8px;
text-align: left;
}
th {
background-color: #f9f9f9;
}
</style>
</head>
<body>
<ul>
<li>
<p>VISION</p>
<p class="vision"></p>
</li>
<li>
<p>MISSION</p>
<p class="mission"></p>
</li>
</ul>
<table>
<tbody>
<tr>
<th class="campany">屋号</th>
<td class="campany_data"></td>
</tr>
<tr>
<th class="address">住所</th>
<td class="address_data"></td>
</tr>
<tr>
<th class="tel">電話番号</th>
<td class="tel_data"></td>
</tr>
</tbody>
</table>
<script>
document.addEventListener("DOMContentLoaded", async function () {
const API_KEY = "AIzaSyDK45lBY31jtZZXj7-e121-ima01k1RSas";
const SPREADSHEET_ID = "1B-MUnh0Dmyo7GjcKVKYfZdxQhG8Zl4QiHXOprjOs7-M";
const RANGE = "シート1!A1:B6";
async function fetchSpreadsheetData() {
const url = `https://sheets.googleapis.com/v4/spreadsheets/${SPREADSHEET_ID}/values/${RANGE}?key=${API_KEY}`;
try {
const response = await fetch(url);
const data = await response.json();
if (data.values) {
populateData(data.values);
} else {
console.error("スプレッドシートデータが見つかりません", data);
}
} catch (error) {
console.error("データ取得中にエラーが発生しました: ", error);
}
}
function populateData(values) {
console.log(values);
document.querySelector(".vision").textContent = values[0][1] || "データがありません";
document.querySelector(".mission").textContent = values[1][1] || "データがありません";
document.querySelector(".campany_data").textContent = values[3][1] || "データがありません";
document.querySelector(".address_data").textContent = values[4][1] || "データがありません";
document.querySelector(".tel_data").textContent = values[5][1] || "データがありません";
}
await fetchSpreadsheetData();
});
</script>
</body>
</html>
まずはスプレッドシートとAPIの設定
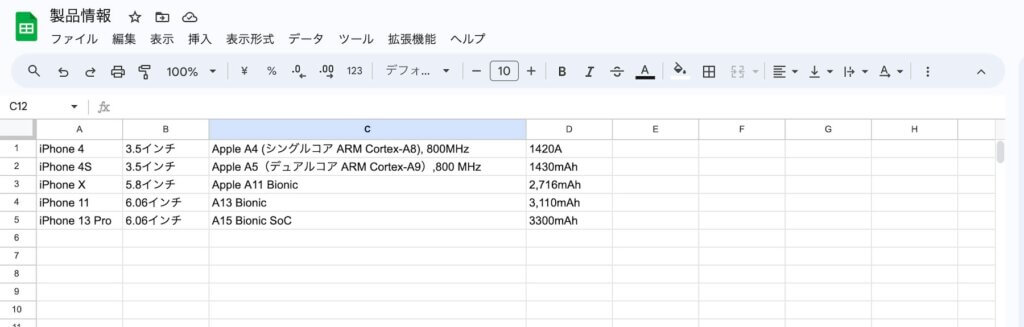
スプレッドシートを作成

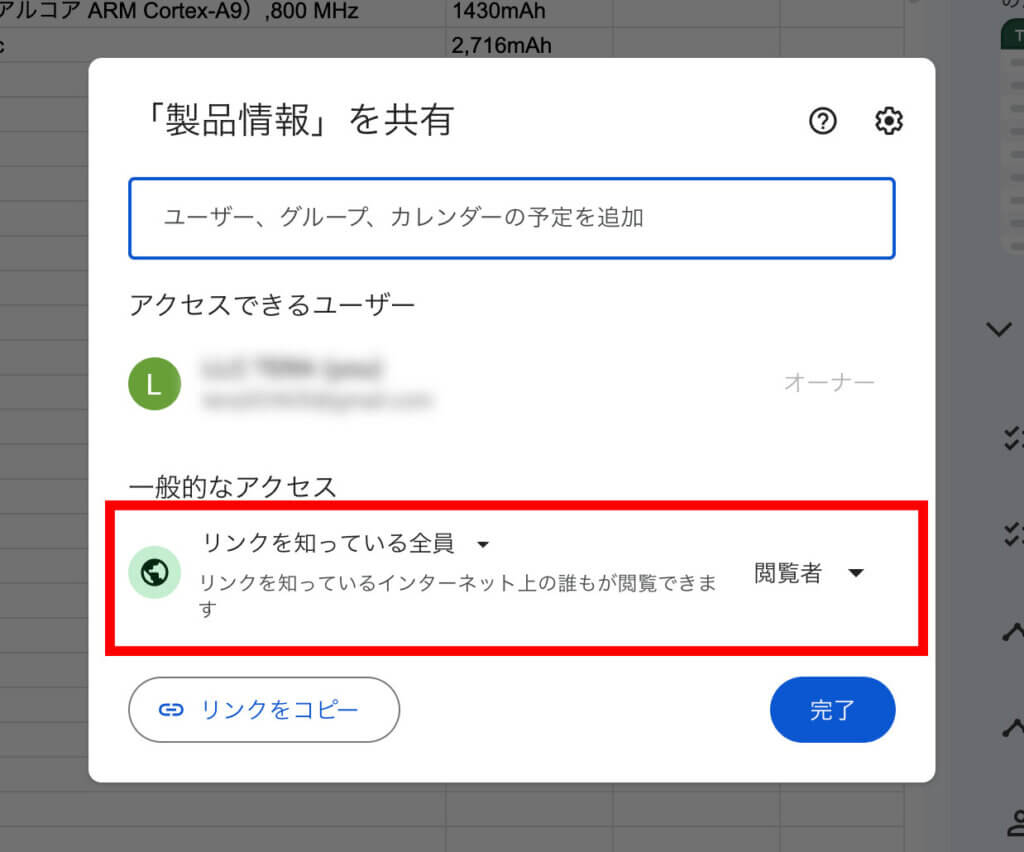
スプレッドシートを作成したら右上の共有をクリック、一般的なアクセスを『リンクを知っている全員』に変更します。

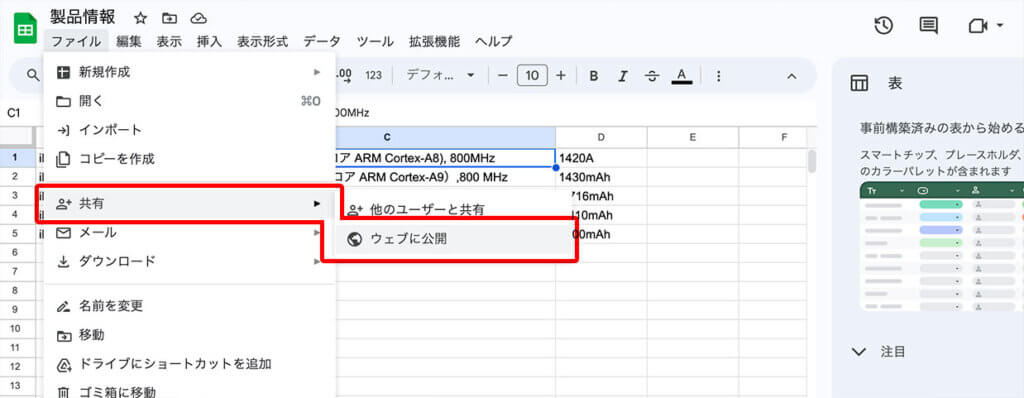
さらに左上のファイル→共有→ウェブに公開をクリック

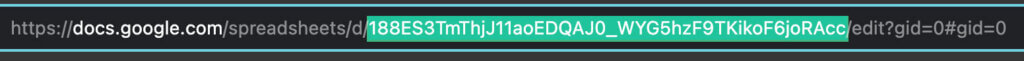
このタイミングでスプレッドシートのIDを控えておきましょう。
スプレッドシートのIDはURLの中にある「/d/」と「/edit」の間の部分です。

この部分は後で使用します。
Google Cloud ConsoleからAPIを取得
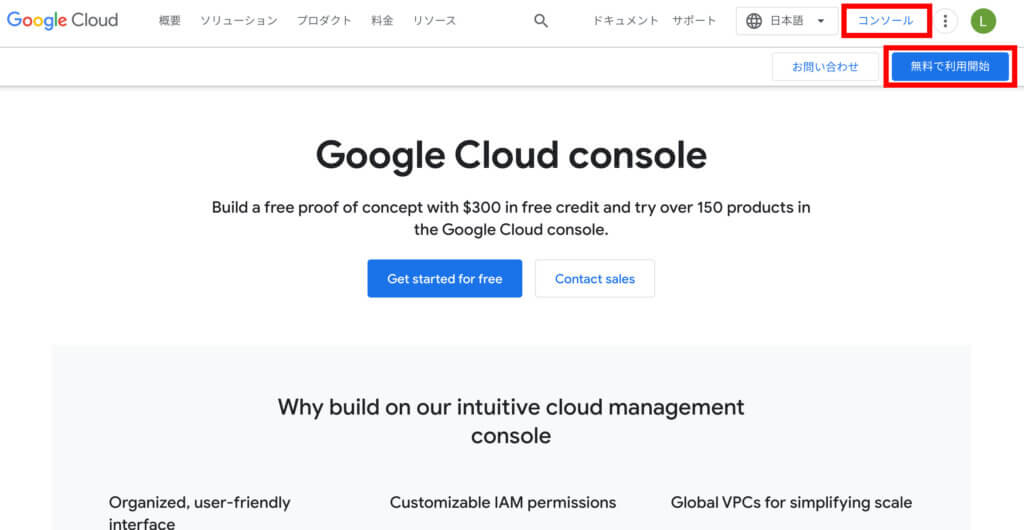
https://cloud.google.com/cloud-console?hl=jaにアクセスします。
もし利用したことがない場合は『無料で利用開始』、利用したことがある場合は『コンソール』をクリックします。

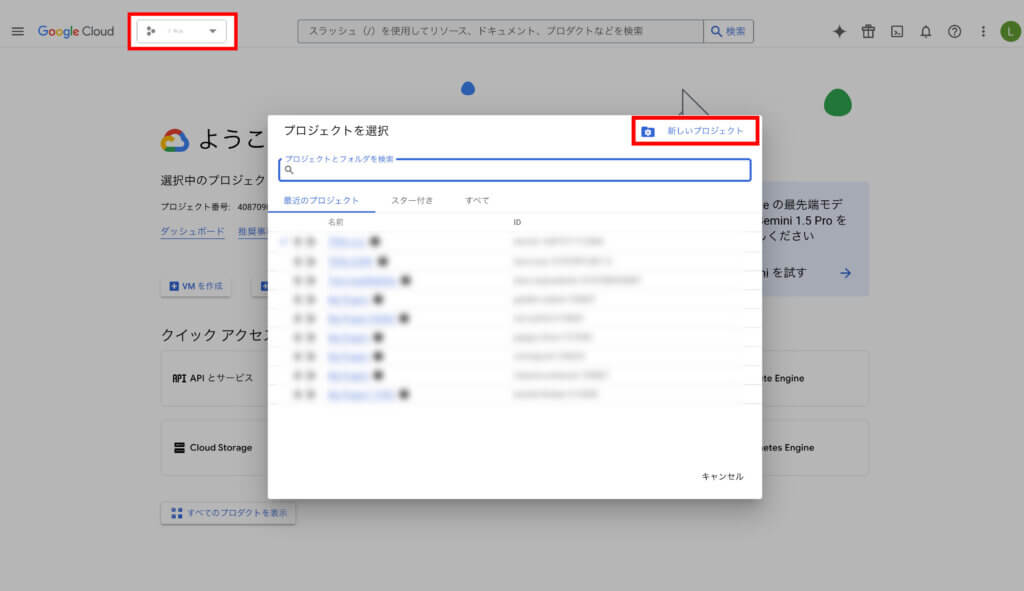
コンソール画面に移動して、左上のアカウント名をクリックするとプロジェクト一覧のポップアップが立ち上がります。
既存のプロジェクトに追加してもいいですが、既存のプロジェクトがない場合は新しいプロジェクトをクリックしてください。

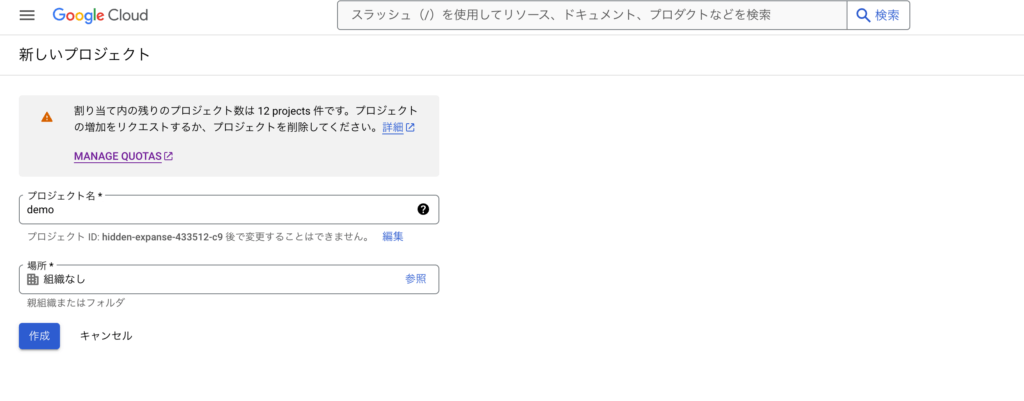
プロジェクト名を入力して作成をクリックしてください。

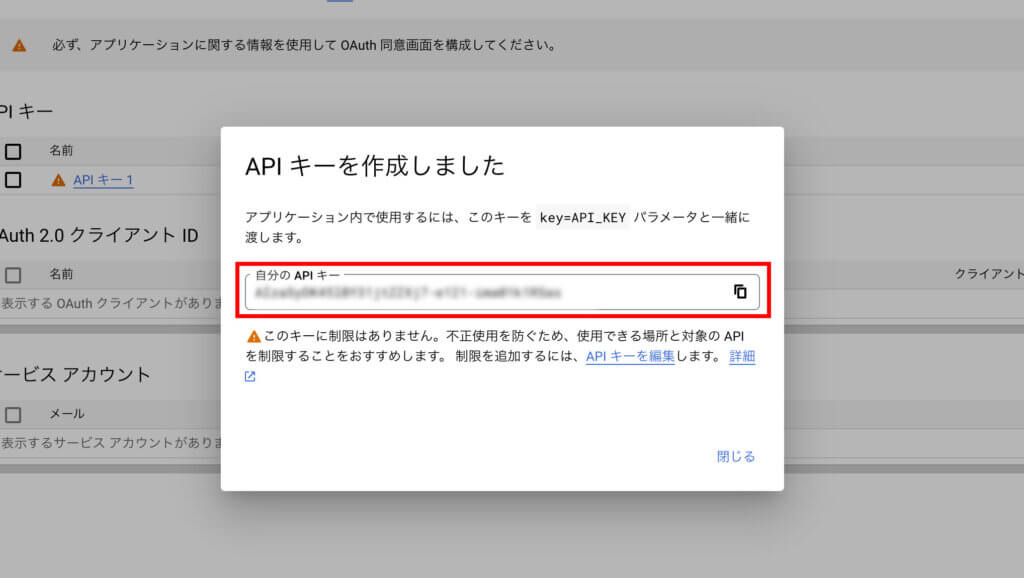
APIキーが生成されますので控えておきましょう。

次にAPIキーを使用範囲の制限を設けます。
これを行わなくても使用はできますが、必ず設定してください。
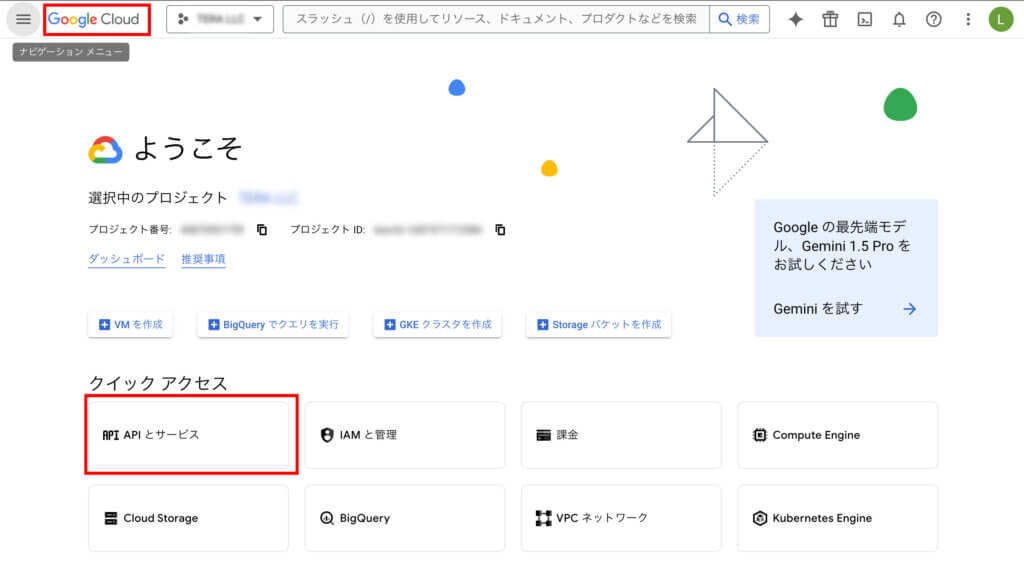
では、左上のGoogle Cloudをクリックするとコンソールのトップ画面に戻ります。
APIとサービスをクリックします。

認証情報をクリックするとAPIキーのところに先ほど作成したAPIキーがありますので、そちらをクリックします。

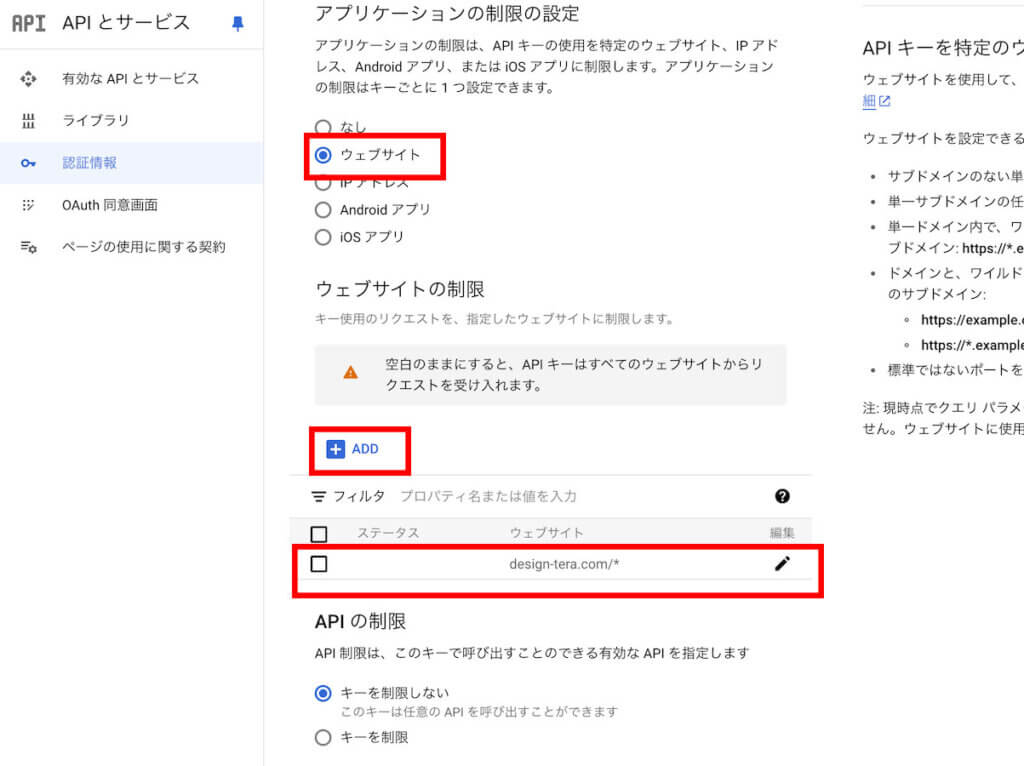
アプリケーションの制限の設定をウェブサイト、ADDで公開するサイトのURLを入力します。

これでOKです。
ここまでで必要となるものは以下です。
- APIキー
- スプレッドシートのID
コードの解説
HTML
出力する箇所にはそれぞれ固有のIDやクラス名を振ってきましょう。
<ul>
<li>
<p>VISION</p>
<p class="vision"></p>
</li>
<li>
<p>MISSION</p>
<p class="mission"></p>
</li>
</ul>
<table>
<tbody>
<tr>
<th class="campany">屋号</th>
<td class="campany_data"></td>
</tr>
<tr>
<th class="address">住所</th>
<td class="address_data"></td>
</tr>
<tr>
<th class="tel">電話番号</th>
<td class="tel_data"></td>
</tr>
</tbody>
</table>
JavaScript
読み込みが完了したら実行します。
document.addEventListener("DOMContentLoaded", async function () {
});
API、スプレッドシートのID、読み込むセルの範囲を指定します。
const API_KEY = "AIzaSyDK45lBY31jtZZXj7-e121-ima01k1RSas"; const SPREADSHEET_ID = "1B-MUnh0Dmyo7GjcKVKYfZdxQhG8Zl4QiHXOprjOs7-M"; const RANGE = "シート1!A1:B6";
以下の関数でスプレッドシートのデータを取得します。
async function fetchSpreadsheetData() {
}
変数にAPI、スプレッドシートID、読み込むセルの範囲を設定します。
const url = `https://sheets.googleapis.com/v4/spreadsheets/${SPREADSHEET_ID}/values/${RANGE}?key=${API_KEY}`;
読み込みエラーが発生した際にエラーを返しますので『try{}error{}』を使用します。
try {
} catch (error) {
}
try内でfetch APIを『await fetch(url)』呼び出します。
『await response.json()』でjsonを受け取ります。
データに値があるかどうかの分岐を行い、値がある場合は『populateData(data.values);』で後に作成している関数でjsonデータを渡して処理させます。
値がない場合はエラーを返します。
const response = await fetch(url);
const data = await response.json();
if (data.values) {
populateData(data.values);
} else {
console.error("スプレッドシートデータが見つかりません", data);
}
データ自体が取得できない場合はcatch内にエラーを出力しています。
console.error("データ取得中にエラーが発生しました: ", error);
HTMLを挿入する関数を書いていきます。
function populateData(values) {
}
querySelectorで出力先のクラス名を指定して、textContentで挿入していきます。
セルの指定は代入の配列から取得します。
スプレットシートの[左]が縦、[右]が横になっています。
values[縦の列][横の列]です。
document.querySelector(".vision").textContent = values[0][1] || "データがありません";
document.querySelector(".mission").textContent = values[1][1] || "データがありません";
document.querySelector(".campany_data").textContent = values[3][1] || "データがありません";
document.querySelector(".address_data").textContent = values[4][1] || "データがありません";
document.querySelector(".tel_data").textContent = values[5][1] || "データがありません";
データがない場合は『データがありません』というテキストが出力されます。
const iframe = document.getElementById(playerId);
最後に作成したスプレッドシートデータを取得関数の呼び出しです。
await fetchSpreadsheetData();
以上で実装完了です。
まとめ
以上、『スプレッドシートのセルを指定してテキストを取得、CMSのように使用する方法』でした。
少し面倒に見えますがユーザーによってはエクセル感覚で修正できるのでCMSの操作法を覚える手間は減ります。
Googleアカウントがあれば複数人で管理できるのも大きなメリットです。
ただ、編集時にセルの順番を崩すと取得できなくなるので注意が必要です。











