
YoutubeAPIを使用してクリックでYoutubeの読み込み、ワンクリックで自動再生させる方法
カテゴリ:WEB制作

※当サイトはアフィリエイト広告を利用しています。
ウェブサイトに設置することも多いYoutubeですが、サイトの読み込みを遅延させてしまう場合もあります。
また、EUではYoutubeの埋め込みはデフォルトではCookieを使用するためGDPRに引っ掛かる場合があります。この場合はプライバシー強化モードで埋め込めばCookieは取得されません。ただ、場合によっては通常通り埋め込みたいという場合もあるかと思います。
今回はそんなYoutubeの読み込み(埋め込み)をサムネイルのクリックをトリガーにして読み込み、自動再生させる方法を紹介します。
コードを紹介
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body>
<div class="youtube">
<div id="youtube-player">
<!--サムネイルは自身で用意したものでも構いません。以下はYoutubeのサムネイルを使用する場合です。-->
<img src="https://img.youtube.com/vi/YoutubeのID/hqdefault.jpg" id="youtube-thumbnail" class="youtube_thumb" alt="Video Thumbnail">
</div>
</div>
<style>
.youtube{
position:relative;
width:100%;
overflow:hidden;
margin:auto;
margin-bottom:8px;
max-width: 600px;
margin: 60px auto;
aspect-ratio: 5 / 3;
}
.youtube iframe {
width: 100%;
height: auto;
margin:auto;
aspect-ratio: 5 / 3;
}
.youtube-container:before {
content:"";
display:block;
}
.youtube_thumb{
width: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>
<script src="https://www.youtube.com/iframe_api"></script>
<script>
// サムネイルをクリックした際にYouTubeプレーヤーを初期化し、動画を読み込み
document.getElementById('youtube-thumbnail').addEventListener('click', function() {
// YouTube Playerを初期化して動画を埋め込む
player = new YT.Player('youtube-player', {
height: '100%', // 動画の高さ
width: '100%', // 動画の幅
videoId: 'YoutubeのID', // 再生する動画ID
events: {
'onReady': onPlayerReady //
}
});
// サムネイルを非表示にする
document.getElementById('youtube-thumbnail').style.display = 'none';
});
// プレーヤーが準備できたときに自動再生
function onPlayerReady(event) {
event.target.playVideo();
}
</script>
</body>
</html>
コードを解説
HTMLは説明を割愛します。
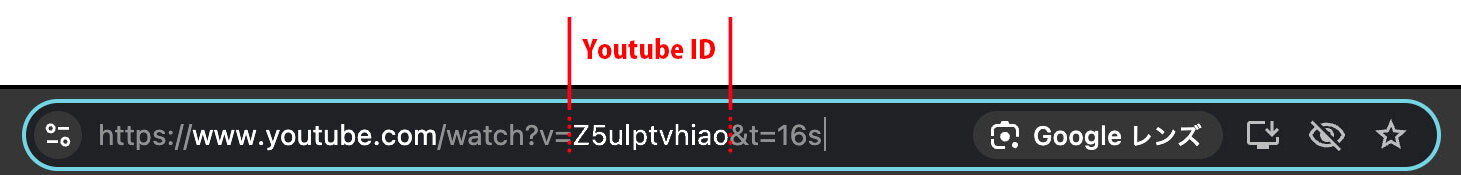
YoutubeのIDとは?
Youtubeの動画を開いてURLを確認、v=ここから(&がある場合はその手前まで)が動画のIDです。

Javascriptの解説
YoutubeのAPIを読み込みます。
<script src="https://www.youtube.com/iframe_api"></script>
サムネイルには『youtube-thumbnail』というIDを振っているので、これのクリックをトリガーにして実行させます。
document.getElementById('youtube-thumbnail').addEventListener('click', function() {
});
以下でYoutubeの再生機能を作成します。
player = new YT.Player('youtube-player', {});
YT.Player内で再生機能のオプションを設定します。
height: '100%', // 動画の高さ
width: '100%', // 動画の幅
videoId: 'YoutubeのID', // 再生する動画ID
events: {
'onReady': onPlayerReady
}
また、クリックと同時にサムネイルを非表示にします。
サムネイルの画像には『youtube-thumbnail』というIDを振ってあります。
document.getElementById('youtube-thumbnail').style.display = 'none';
Youtubeの再生機能が準備できたら『event.target.playVideo();』で自動再生させます。
また、スマホやタブレットではミュートにしないと自動再生ができません。
『event.target.mute();』を一緒に書いてください。
function onPlayerReady(event) {
event.target.playVideo();
event.target.mute();
}
まとめ
以上、『YoutubeAPIを使用してクリックでYoutubeの読み込み、ワンクリックで自動再生させる方法』でした。
サイトの高速化を行う中で、Youtubeが遅延の問題になることが多々あるので、その場合は上記を参考にしてください。
また、EUではGDPR(個人情報保護のための法律)でのCookie対策でも活用できます。











