
WordPress„ĀģÁģ°ÁźÜÁĒĽťĚĘ„ÄĀśäēÁ®ŅšłÄŤ¶ß„ĀģŤ°®„Āę„āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„Éą„āô„ā퍰®Á§ļ„Āô„āčśĖĻś≥ē
„āę„ÉÜ„āī„əԾöWEBŚą∂šĹú

‚ÄĽŚĹď„āĶ„ā§„Éą„ĀĮ„āĘ„Éē„ā£„É™„ā®„ā§„ÉąŚļÉŚĎä„ā팹©ÁĒ®„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
WordPress„ĀģÁģ°ÁźÜÁĒĽťĚĘ„ĀģśäēÁ®ŅšłÄŤ¶ß„Āꍰ®Á§ļ„Āē„āĆ„ā蝆ÖÁõģ„ĀĮ„ÄĀ„āŅ„ā§„Éą„Éę„āĄŚÖ¨ťĖčśó•śôā„ĀģšĽĖ„Āę„āę„ÉÜ„āī„É™„Éľ„ÄĀ„āŅ„āį„ÄĀ„ā≥„É°„É≥„Éą„ÄĀśäēÁ®ŅŤÄÖ„Āę„Ā™„āä„Āĺ„Āô„Äā„āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„ÉČ„ĀęÁôĽťĆ≤„Āē„āĆ„Āüť†ÖÁõģ„ĀĮŤ°®Á§ļ„Āē„āĆ„Āĺ„Āõ„āď„Äā
Ś†īŚźą„Āę„āą„Ā£„Ā¶„ĀĮ„āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„ÉČ„ā퍶č„āĆ„ĀüśĖĻ„ĀĆ„ĀĄ„ĀĄ„āĪ„Éľ„āĻ„ĀĆ„Āā„āä„Āĺ„Āô„Äā
šĺč„Āą„ĀįÁČ©šĽ∂śÉÖŚ†Ī„āíśé≤ŤľČ„Āô„ā茆īŚźą„Ā™„Ā©„ĀĮ„Éě„É≥„ā∑„Éß„É≥„Ā™„Āģ„ĀčśąłŚĽļ„Ā¶„Ā™„Āģ„Āč„ÄĀŤ≥ÉŤ≤ł„Ā™„Āģ„ĀčŚ£≤Ť≤∑„Ā™„Āģ„Āč„Ā™„Ā©„ĀĆšłÄŤ¶ß„Āč„āČŤ¶č„āĆ„āč„Ā®šĺŅŚą©„Āß„Āó„āá„ĀÜ„Äā
„ĀĚ„Āď„ĀßšĽäŚõě„ĀĮ„ÄéWordpress„ĀģÁģ°ÁźÜÁĒĽťĚĘ„ÄĀśäēÁ®ŅšłÄŤ¶ß„ĀģŤ°®„Āę„āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„Éą„āô„ā퍰®Á§ļ„Āô„āčśĖĻś≥ē„ÄŹ„āíÁīĻšĽč„Āó„Āĺ„Āô„Äā
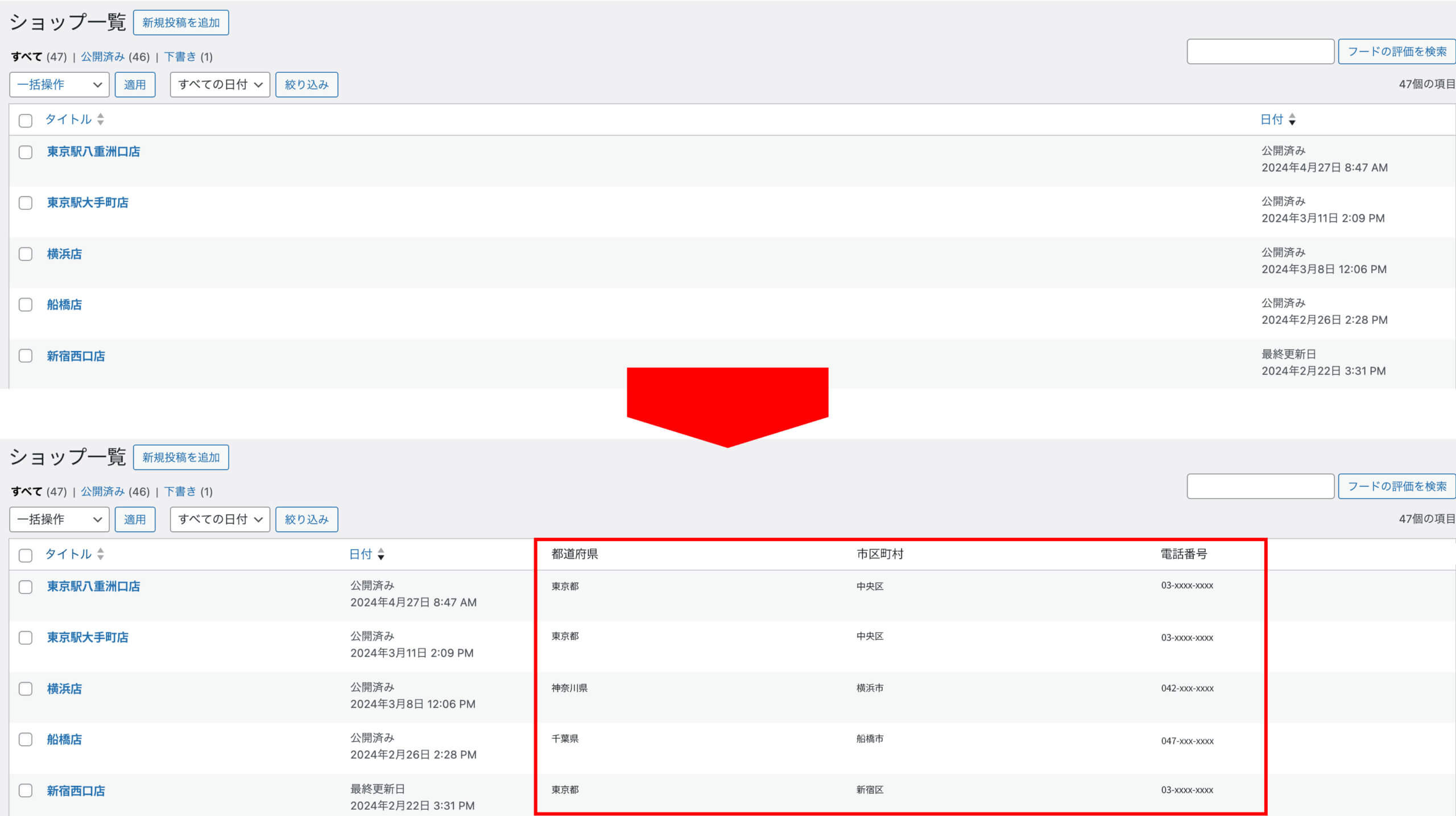
šĽ•šłč„Āģšłä„ĀģśģĶ„ĀĆ„Éď„Éē„ā©„Éľ„ÄĀšłč„ĀģśģĶ„ĀĆ„āĘ„Éē„āŅ„Éľ„Āß„Āô„Äā

„ā≥„Éľ„ÉČ„ĀģÁīĻšĽč
// Áģ°ÁźÜÁĒĽťĚĘ„ĀęŤŅŌ䆄Āô„āč„āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„ÉČ„āíśĆáŚģö„Āô„āčťÖ挹ó
define('CUSTOM_POST_TYPES', array('post' , 'shop')); // ŚĮĺŤĪ°„Āę„Āô„āč„ÉĚ„āĻ„ÉąŚźć
define('CUSTOM_FIELDS', array('prefecture', 'city', 'tel' )); // Ť°®Á§ļ„Āó„Āü„ĀĄ„āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„ÉČ
/**
* ACF„Éē„ā£„Éľ„Éę„ÉČ„Āģ„āŅ„ā§„Éó„ĀƜ󕚼ė„Āč„Ā©„ĀÜ„Āč„āíÁĘļŤ™ć„Āó„ÄĀŚŅÖŤ¶Ā„ĀęŚŅú„Āė„Ā¶„Éē„ā©„Éľ„Éě„ÉÉ„Éą„Āô„āčťĖĘśēį
*/
function format_custom_field_value_acf($field_name, $value) {
// ACF„ĀĆ„ā§„É≥„āĻ„Éą„Éľ„Éę„Āē„āĆ„Ā¶„ĀĄ„ā茆īŚźą„Āģ„ĀŅŚá¶ÁźÜ„ā퍰ƄĀÜ
if (function_exists('get_field_object')) {
// „Éē„ā£„Éľ„Éę„ÉČ„ā™„ÉĖ„āł„āß„āĮ„Éą„ā팏ĖŚĺó
$field = get_field_object($field_name);
// „Éē„ā£„Éľ„Éę„ÉČ„ĀĆŚ≠ėŚú®„Āó„ÄĀ„āŅ„ā§„Éó„ĀƜ󕚼ėÔľądate_pickerԾȄĀß„Āā„āĆ„Āį„Éē„ā©„Éľ„Éě„ÉÉ„Éą„Āô„āč
if ($field && $field['type'] === 'date_picker') {
// śó•šĽėŚĹĘŚľŹ„āíÁĘļŤ™ć„Āó„Ā¶„Éē„ā©„Éľ„Éě„ÉÉ„Éą
$date = DateTime::createFromFormat('Ymd', $value);
return $date ? $date->format('Y/m/d') : $value; // „Éē„ā©„Éľ„Éě„ÉÉ„Éą„Āß„Āć„Ā™„Āč„Ā£„ĀüŚ†īŚźą„ĀĮ„ĀĚ„Āģ„Āĺ„ĀĺŤŅĒ„Āô
}
}
// ACF„Āģ„Éē„ā£„Éľ„Éę„ÉČ„Āß„ĀĮ„Ā™„ĀĄŚ†īŚźą„āĄ„ÄĀśó•šĽė„Éē„ā£„Éľ„Éę„ÉČ„Āß„Ā™„ĀĄŚ†īŚźą„ĀĮ„ĀĚ„Āģ„Āĺ„Āĺ„ĀģŚÄ§„āíŤŅĒ„Āô
return $value;
}
/**
* Áģ°ÁźÜÁĒĽťĚĘ„ĀģśäēÁ®ŅšłÄŤ¶ß„Āę„āę„āĻ„āŅ„Ɇ„āę„É©„Ɇ„āíŤŅŌ䆄Āô„āč
*/
function add_custom_columns_to_admin($columns) {
// Śģöśēį„Āč„āČ„āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„ÉČ„ā팏ĖŚĺó
foreach (CUSTOM_FIELDS as $field) {
$columns[$field] = ucwords(str_replace('_', ' ', get_field_object($field)['label'] )); // „Éē„ā£„Éľ„Éę„ÉČŚźć„āí„āŅ„ā§„Éą„Éę„āĪ„Éľ„āĻ„ĀꌧȜŹõ„Āó„Ā¶ŤŅŌ䆄ÄĀ„Éē„ā£„Éľ„Éę„ÉČŚźć„Āč„āČ„É©„Éô„Éę„ā팏ĖŚĺó„Āó„Āĺ„Āô„Äā
}
return $columns;
}
/**
* „āę„āĻ„āŅ„Ɇ„āę„É©„Ɇ„Āę„Éá„Éľ„āŅ„ā퍰®Á§ļ„Āô„āč
*/
function display_custom_column_data($column_name, $post_id) {
global $custom_fields;
// „āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„ÉČ„ĀģŚÄ§„ā팏ĖŚĺó„Āó„Ā¶Ť°®Á§ļ
if (in_array($column_name, CUSTOM_FIELDS)) {
$value = get_post_meta($post_id, $column_name, true); // „āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„ÉČ„ĀģŚÄ§„ā팏ĖŚĺó
echo esc_html(format_custom_field_value_acf($column_name, $value)); // ACF„Éē„ā£„Éľ„Éę„ÉČ„āíŤÄÉśÖģ„Āó„Ā¶„Éē„ā©„Éľ„Éě„ÉÉ„Éą„Āó„Ā¶Ť°®Á§ļ
}
}
/**
* Áģ°ÁźÜÁĒĽťĚĘ„ĀģśäēÁ®ŅšłÄŤ¶ß„Āę„āę„É©„Ɇ„āíŤŅŌ䆄Āô„āč„Éē„ÉÉ„āĮ
*/
function setup_custom_columns_for_post_types() {
// Śģöśēį„Āč„āČ„ÉĚ„āĻ„Éą„āŅ„ā§„Éó„ā팏ĖŚĺó
foreach (CUSTOM_POST_TYPES as $post_type) {
// „āę„É©„Ɇ„āíŤŅŌ䆄Āô„āč„Éē„ÉÉ„āĮ
add_filter("manage_{$post_type}_posts_columns", 'add_custom_columns_to_admin');
// „āę„É©„Ɇ„Āę„Éá„Éľ„āŅ„ā퍰®Á§ļ„Āô„āč„Éē„ÉÉ„āĮ
add_action("manage_{$post_type}_posts_custom_column", 'display_custom_column_data', 10, 2);
}
}
add_action('admin_init', 'setup_custom_columns_for_post_types');
„ā≥„Éľ„ÉČ„ĀģŤß£Ť™¨
functions.php„Āę„ā≥„Éľ„ÉČ„āíŤŅŌ䆄Āó„Ā¶„ĀĄ„Āć„Āĺ„Āô„Äā
„Āĺ„ĀöŚÜ흆≠„ĀęŚĮĺŤĪ°„Ā®„Ā™„āčśäēÁ®Ņ„ÉĚ„āĻ„ÉąŚźć„ÄĀ„āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„ÉČŚźć„āíŚÖ•Śäõ„Āó„Āĺ„Āô„Äā
define('CUSTOM_POST_TYPES', array('post' , 'shop')); // ŚĮĺŤĪ°„Āę„Āô„āč„ÉĚ„āĻ„ÉąŚźć
define('CUSTOM_FIELDS', array('prefecture', 'city', 'tel' )); // Ť°®Á§ļ„Āó„Āü„ĀĄ„āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„ÉČ
Advanced Custom Field„āíšĹŅÁĒ®„Āó„Ā¶„ĀĄ„ā茆īŚźą„ÄĀśó•šĽėťĀłśäě„Āędate_picker„āíšĹŅÁĒ®„Āô„ā茆īŚźą„āā„Āā„āč„Āģ„Āß„ĀĚ„ĀģŚ†īŚźą„ĀĮśó•šĽė„Āģ„Éē„ā©„Éľ„Éě„ÉÉ„Éą„āíśēī„Āą„āčťĖĘśēį„āíšĹúśąź„Āó„Āĺ„Āô„ÄāAdvanced Custom Field„āíšĹŅÁĒ®„Āó„Ā¶„ĀĄ„Ā™„ĀĄŚ†īŚźą„ĀĮ„ĀĚ„Āģ„Āĺ„ĀĺŚÄ§„āíŤŅĒ„Āó„Āĺ„Āô„Äā
function format_custom_field_value_acf($field_name, $value) {
// ACF„ĀĆ„ā§„É≥„āĻ„Éą„Éľ„Éę„Āē„āĆ„Ā¶„ĀĄ„ā茆īŚźą„Āģ„ĀŅŚá¶ÁźÜ„ā퍰ƄĀÜ
if (function_exists('get_field_object')) {
// „Éē„ā£„Éľ„Éę„ÉČ„ā™„ÉĖ„āł„āß„āĮ„Éą„ā팏ĖŚĺó
$field = get_field_object($field_name);
// „Éē„ā£„Éľ„Éę„ÉČ„ĀĆŚ≠ėŚú®„Āó„ÄĀ„āŅ„ā§„Éó„ĀƜ󕚼ėÔľądate_pickerԾȄĀß„Āā„āĆ„Āį„Éē„ā©„Éľ„Éě„ÉÉ„Éą„Āô„āč
if ($field && $field['type'] === 'date_picker') {
// śó•šĽėŚĹĘŚľŹ„āíÁĘļŤ™ć„Āó„Ā¶„Éē„ā©„Éľ„Éě„ÉÉ„Éą
$date = DateTime::createFromFormat('Ymd', $value);
return $date ? $date->format('Y/m/d') : $value; // „Éē„ā©„Éľ„Éě„ÉÉ„Éą„Āß„Āć„Ā™„Āč„Ā£„ĀüŚ†īŚźą„ĀĮ„ĀĚ„Āģ„Āĺ„ĀĺŤŅĒ„Āô
}
}
// ACF„Āģ„Éē„ā£„Éľ„Éę„ÉČ„Āß„ĀĮ„Ā™„ĀĄŚ†īŚźą„āĄ„ÄĀśó•šĽė„Éē„ā£„Éľ„Éę„ÉČ„Āß„Ā™„ĀĄŚ†īŚźą„ĀĮ„ĀĚ„Āģ„Āĺ„Āĺ„ĀģŚÄ§„āíŤŅĒ„Āô
return $value;
}
śäēÁ®ŅšłÄŤ¶ß„ĀģŤ¶čŚáļ„Āó„Āģ„āę„É©„Ɇ„Āę„É©„Éô„Éę„āíŤŅŌ䆄Āó„Āĺ„Āô„Äā
Advanced Custom Field„āíšĺč„Āę„Āô„āč„Ā®„Éē„ā£„Éľ„Éę„ÉČŚźć„ĀĆprefecture„Ā®„Āó„ĀüŚ†īŚźą„ÄĀťÉĹťĀďŚļúÁúĆ„ĀßÁôĽťĆ≤„Āó„Ā¶„ĀĄ„ā茆īŚźą„ĀĆŚ§ö„ĀĄ„Āß„Āô„ĀĆ„ÄĀ„Āď„Āģ„ÄéťÉĹťĀďŚļúÁúĆ„ÄŹ„ā퍰®„ĀģŤ¶čŚáļ„Āó„Āę„āĽ„ÉÉ„Éą„Āô„āčŚŅÖŤ¶Ā„ĀĆ„Āā„āč„Āü„āĀ„ÄĀ„Éē„ā£„Éľ„Éę„ÉČ„Āč„āČ„É©„Éô„Éę„ā팏ĖŚĺó„Āó„Āĺ„Āô„Äā
function add_custom_columns_to_admin($columns) {
// Śģöśēį„Āč„āČ„āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„ÉČ„ā팏ĖŚĺó
foreach (CUSTOM_FIELDS as $field) {
$columns[$field] = ucwords(str_replace('_', ' ', get_field_object($field)['label'] )); // „Éē„ā£„Éľ„Éę„ÉČŚźć„āí„āŅ„ā§„Éą„Éę„āĪ„Éľ„āĻ„ĀꌧȜŹõ„Āó„Ā¶ŤŅŌ䆄ÄĀ„Éē„ā£„Éľ„Éę„ÉČŚźć„Āč„āČ„É©„Éô„Éę„ā팏ĖŚĺó„Āó„Āĺ„Āô„Äā
}
return $columns;
}
ś¨°„ĀęŚÄ§„ā퍮≠Śģö„Āó„Ā¶„ĀĄ„Āć„Āĺ„Āô„Äā
„Äéget_post_meta„ÄŹ„Āß„āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„ÉČ„ĀģŚÄ§„āí„āĽ„ÉÉ„Éą„ÄĀŚÜ흆≠„Āߍ®≠Śģö„Āó„ĀüAdvanced Custom Field„Āģśó•šĽė„Éē„ā£„Éľ„Éę„ÉČ„Éē„ā©„Éľ„Éě„ÉÉ„Éą„āíťÄöťĀé„Āó„Ā¶ŚáļŚäõ„Āó„Ā¶„ĀĄ„Āĺ„Āô„Äā
function display_custom_column_data($column_name, $post_id) {
global $custom_fields;
// „āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„ÉČ„ĀģŚÄ§„ā팏ĖŚĺó„Āó„Ā¶Ť°®Á§ļ
if (in_array($column_name, CUSTOM_FIELDS)) {
$value = get_post_meta($post_id, $column_name, true); // „āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„ÉČ„ĀģŚÄ§„ā팏ĖŚĺó
echo esc_html(format_custom_field_value_acf($column_name, $value)); // ACF„Éē„ā£„Éľ„Éę„ÉČ„āíŤÄÉśÖģ„Āó„Ā¶„Éē„ā©„Éľ„Éě„ÉÉ„Éą„Āó„Ā¶Ť°®Á§ļ
}
}
śúÄŚĺĆ„Āꚳč¶ßÁĒĽťĚĘ„ĀęŤŅŌ䆄Āô„āč„Āü„āĀ„Āę„Éē„ÉÉ„āĮ„ā퍮≠Śģö„Āó„Āĺ„Āô„Äā
function setup_custom_columns_for_post_types() {
// Śģöśēį„Āč„āČ„ÉĚ„āĻ„Éą„āŅ„ā§„Éó„ā팏ĖŚĺó
foreach (CUSTOM_POST_TYPES as $post_type) {
// „āę„É©„Ɇ„āíŤŅŌ䆄Āô„āč„Éē„ÉÉ„āĮ
add_filter("manage_{$post_type}_posts_columns", 'add_custom_columns_to_admin');
// „āę„É©„Ɇ„Āę„Éá„Éľ„āŅ„ā퍰®Á§ļ„Āô„āč„Éē„ÉÉ„āĮ
add_action("manage_{$post_type}_posts_custom_column", 'display_custom_column_data', 10, 2);
}
}
add_action('admin_init', 'setup_custom_columns_for_post_types');
„Āĺ„Ā®„āĀ
šĽ•šłä„ÄĀ„ÄéWordpress„ĀģÁģ°ÁźÜÁĒĽťĚĘ„ÄĀśäēÁ®ŅšłÄŤ¶ß„ĀģŤ°®„Āę„āę„āĻ„āŅ„Ɇ„Éē„ā£„Éľ„Éę„Éą„āô„ā퍰®Á§ļ„Āô„āčśĖĻś≥ē„ÄŹ„Āß„Āó„Āü„Äā
Ť¶ĀšĽ∂„Ā®„Āó„Ā¶śĪā„āĀ„āČ„āĆ„āč„Āď„Ā®„ĀĆŚ§ö„ĀĄ„Āģ„Āßśäľ„Āē„Āą„Ā¶„Āä„ĀŹ„Ā®šĺŅŚą©„Āß„Āó„āá„ĀÜ„Äā











