WordPressで営業日・定休日カレンダーを表示。BizCalenderの使い方
カテゴリ:WEB制作

※当サイトはアフィリエイト広告を利用しています。

美容院やクリニック等で必要な定休日・営業日カレンダーの設置の方法です。設定・設置方法がサイドウィジェットに簡単に表示出来ます。デザインをカスタマイズしなければHTML、CSSを扱うことも無いので知識のない方でも簡単に設置できます。
1.プラグインのインストールと有効化
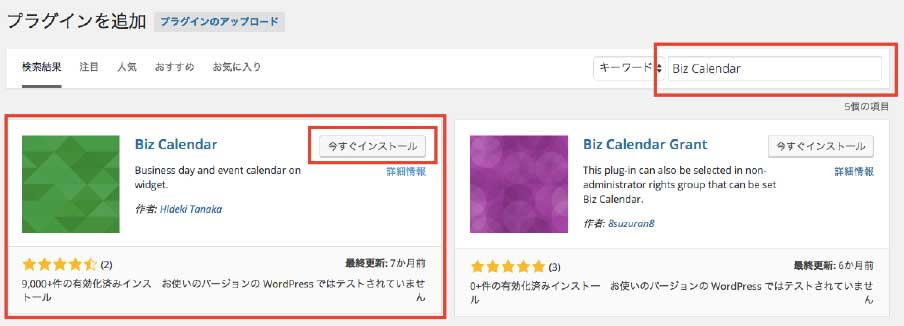
まず、プラグインを検索して有効化します。プラグイン→新規追加でプラグインの検索画面を表示して[Biz Calender]を検索してインストールをクリック

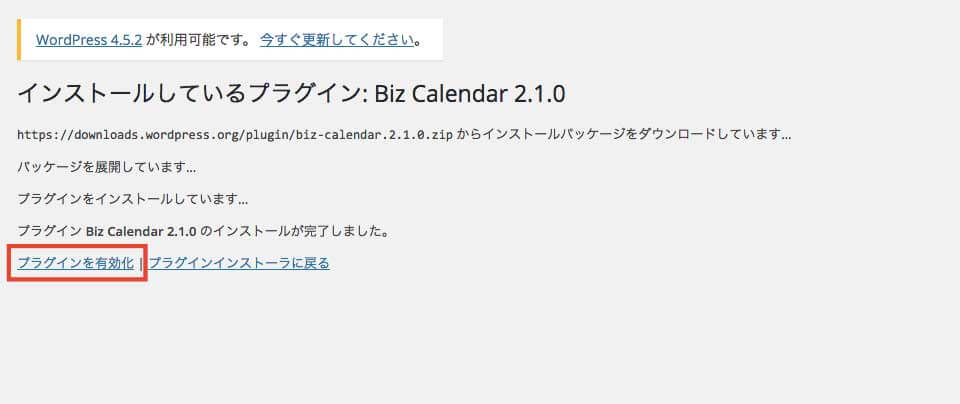
インストールが終わったら有効化をクリック

2.定休日等の設定
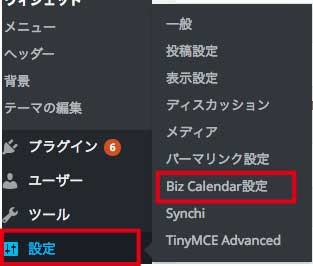
左下の設定からBiz Calenderを選ぶと各種設定画面へ

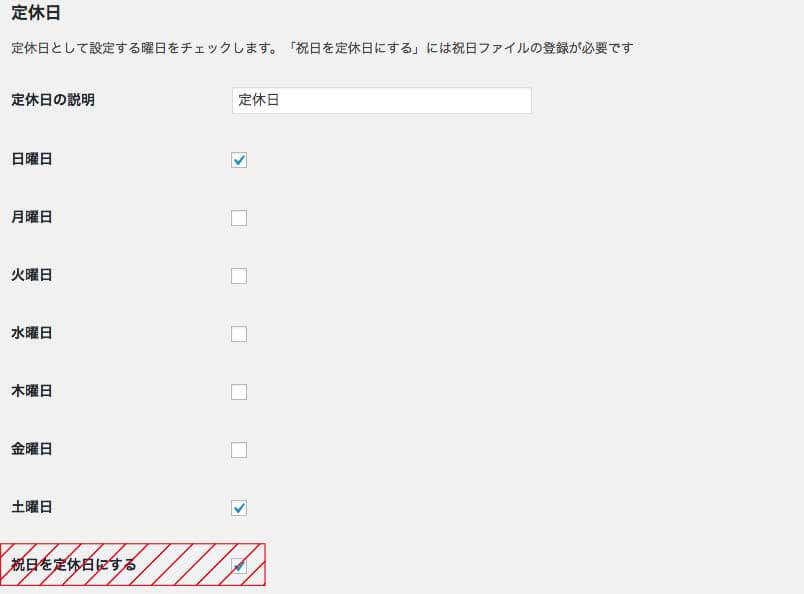
定休日にしたい曜日にチェックを入れる。※祝日定休日機能は有料となります。

3.臨時休業・臨時営業日の設定
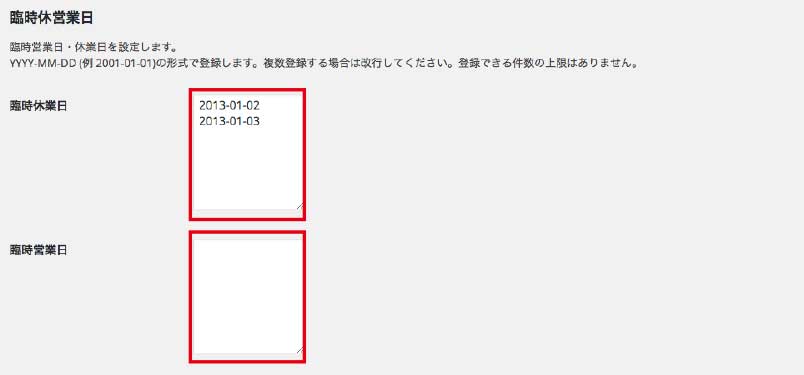
臨時休業日・臨時営業日を設定します。Biz Calenderの日付の入力書式は西暦-月-日[2016-06-01]です。

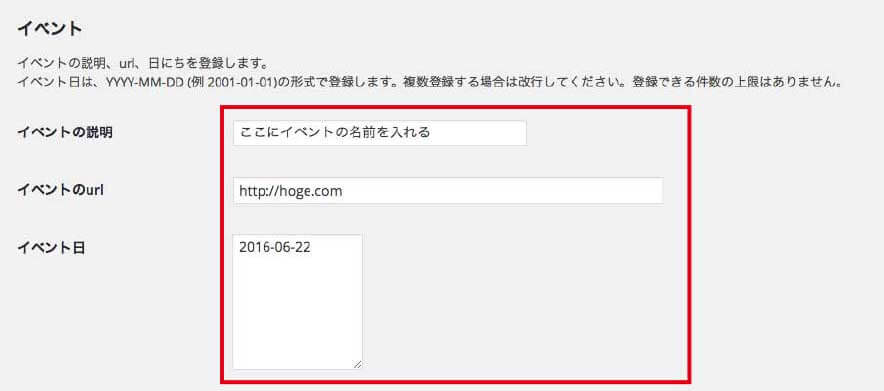
4.イベント日の設定
イベント日を設定します。上からイベントの説明(タイトル)、真ん中はクリックした際にイベントのページ等にリンクさせるURLで、下段はイベント日で日付は臨時休業と同様の入力書式になります。

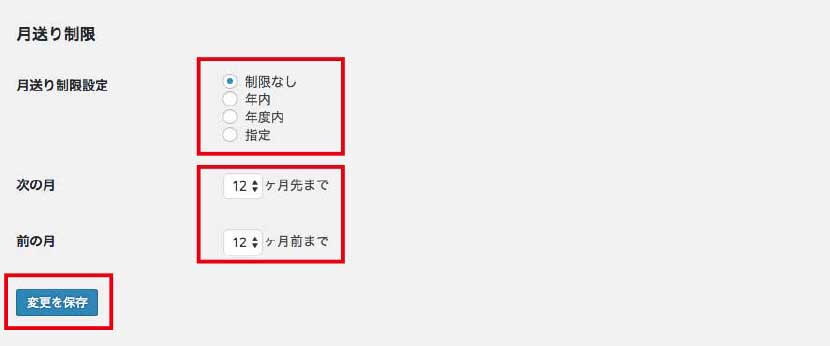
5.月送りカレンダーを見れる日付を設定
カレンダーを前後何ヶ月間までさかのぼれるか等を設定します。○ヶ月先等に指定する際は月送り制限設定を[指定]にしてください。

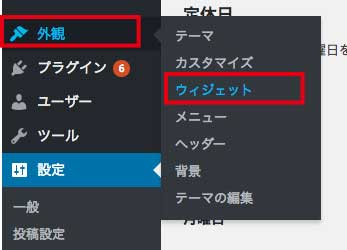
6.ウィジェットに追加・表示
外観、ウィジェットでサイドバーの配置画面を出します。

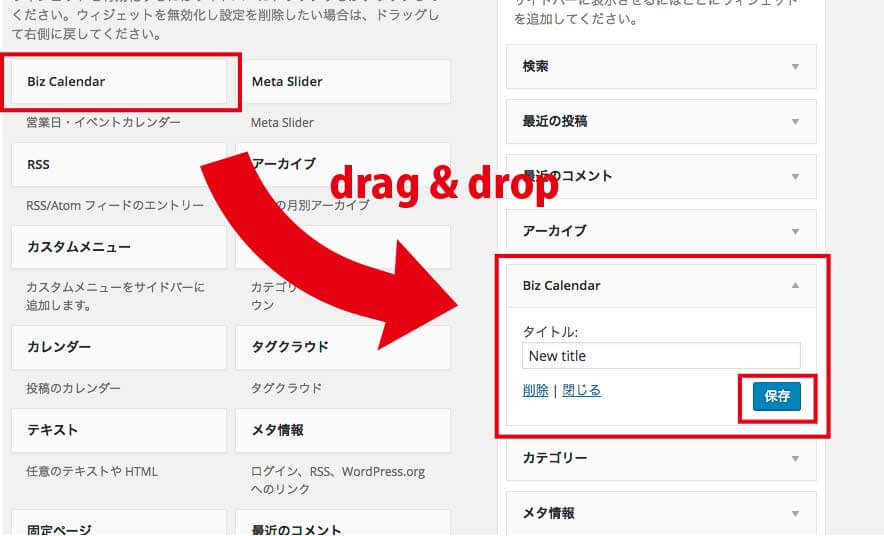
Biz Calenderをドラッグ&ドロップでサイドバーの表示させたい所に配置します。タイトルの部分は任意で名前を入れてください。

以上で表示完了です。