тцДТЅІсѓхсѓцсЃѕсЂ«сЃЋсѓЕсЃ│сЃѕтЉесѓі№╝ѕсѓхсѓцсѓ║сЃ╗УАїжќЊсЃ╗ТќЄтГЌжђЂсѓіуГЅ№╝ЅсѓњУф┐сЂ╣сЂдсЂ┐сЂЪсђѓ2016т╣┤11Тюѕ
сѓФсЃєсѓ┤сЃф№╝џWEBтѕХСйю
сѓ┐сѓ░№╝џ

УдІсѓёсЂЎсЂёсЃЋсѓЕсЃ│сЃѕсѓњУђЃсЂѕсѓІсЂФсЂѓсЂЪсЂБсЂдтцДТЅІТЃЁта▒сѓхсѓцсЃѕсѓёсЂЙсЂесѓЂсѓхсѓцсЃѕсЂфсЂЕсЂ«сЃЋсѓЕсЃ│сЃѕсѓхсѓцсѓ║сђЂТќЄтГЌжђЂсѓісђЂУАїжќЊуГЅсѓњУф┐сЂ╣сЂдсЂ┐сЂЙсЂЌсЂЪсђѓ
УфГсЂ┐сѓёсЂЎсЂёсѓхсѓцсЃѕтѕХСйюсЂ«тЈѓУђЃсЂФсЂфсѓїсЂ░сЂеТђЮсЂёсЂЙсЂЎсђѓ
уЏ«ТгА

body {
font-family: arial,sans-serif;
}
h2 {
line-height: 1.3;
font-weight: bold;
font-size: 20px;
text-indent: 22px;
}
p {
line-height: 1.5;
font-size: 14px;
}
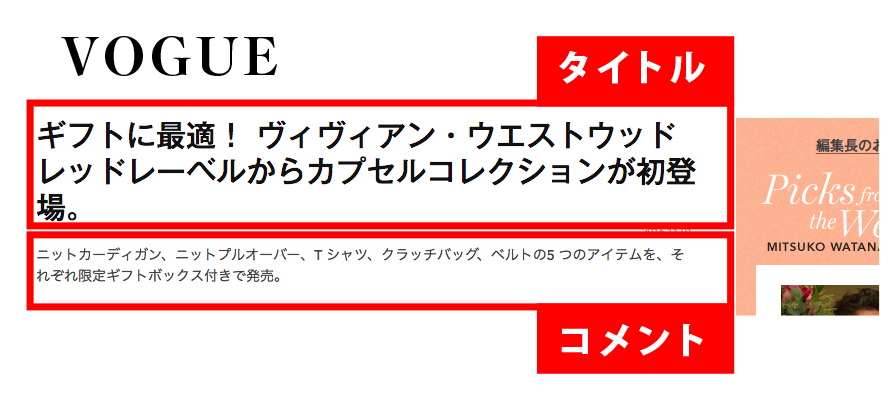
2.VOGUE

body {
font-family: avenir_medium,"сЃњсЃЕсѓ«сЃјУДњсѓ┤ Pro W3","Lucida Grande","Hiragino Kaku Gothic Pro",сЃАсѓцсЃфсѓф,Verdana,"№╝Г№╝│ №╝░сѓ┤сѓисЃЃсѓ»",sans-serif;
}
h2 {
font-size:30px;
line-height:36px;
font-weight: bold;
}
p {
font-size:14px;
line-height:155%;
}
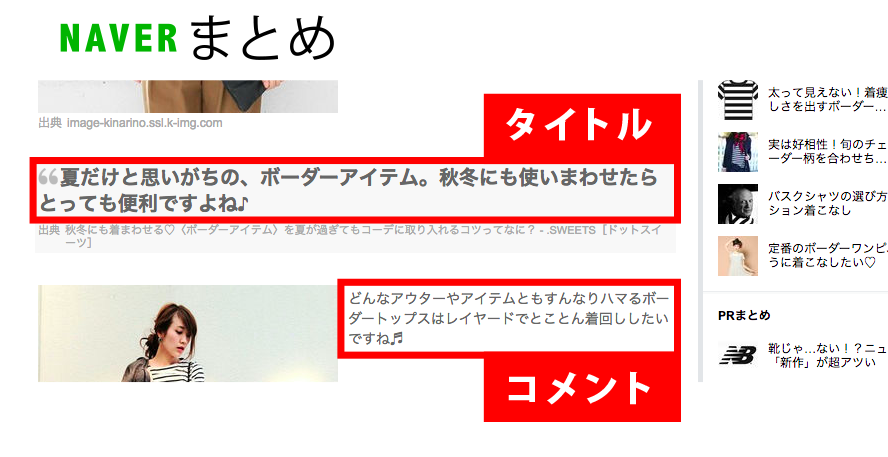
3.Yahoo!сЃІсЃЦсЃ╝сѓ╣

body {
font-size: 16px;/*тљёсЃќсЃЕсѓдсѓХсЂ«сЃЋсѓЕсЃ│сЃѕсѓхсѓцсѓ║сЂ»16px*/
}
h2 {
font-size: 140%;
font-weight:bold;
letter-spacing:-0.05em;
line-height: 1.3em;
}
p {
font-size:94%;
line-height: 1.8em;
}
4.ТЌЦТюгухїТИѕТќ░УЂъ

body {
font-size: 16px;/*тљёсЃќсЃЕсѓдсѓХсЂ«сЃЋсѓЕсЃ│сЃѕсѓхсѓцсѓ║сЂ»16px*/
}
h2 {
font-size: 140%;
font-weight:bold;
letter-spacing:-0.05em;
line-height: 1.3em;
}
p {
font-size:94%;
line-height: 1.8em;
}
5.сЃђсѓцсѓбсЃбсЃ│сЃЅсЃ╗сѓфсЃ│сЃЕсѓцсЃ│

body {
font-size: 16px;/*тљёсЃќсЃЕсѓдсѓХсЂ«сЃЋсѓЕсЃ│сЃѕсѓхсѓцсѓ║сЂ»16px*/
}
h2 {
font-size:27px;
line-height:30px;
font-weight: bold;
}
p {
font-size:100%;
line-height:1.8em;
letter-spacing: 0.06em;
}
6.Apple

h2 {
font-size:52px;
line-height:1.07724;
font-weight:200;
letter-spacing:-.016em;
}
p {
font-size:28px;
line-height:1.28595;
font-weight:300;
letter-spacing:0em;
}
7.сЂЙсЂесѓЂ
Тќ░УЂъуцЙсѓёсЃцсЃЋсЃ╝сЃІсЃЦсЃ╝сѓ╣сЂфсЂЕсЂ«СИђУѕгуџёсЂфсЃІсЃЦсЃ╝сѓ╣сѓњТЅ▒сЂєсЂесЂЊсѓЇсЂ»сЃЋсѓЕсЃ│сЃѕсѓхсѓцсѓ║сЃ╗ТќЄтГЌжђЂсѓісЂфсЂЕсЂ»сЃќсЃЕсѓдсѓХсЂДсЂ«сЃЄсЃЋсѓЕсЃФсЃѕсЂїтцџсЂёсѓѕсЂєсЂДсЂЎсђѓ
С╗ітЏъсђЂТј▓У╝ЅсЂЌсЂдсЂёсЂфсЂёТќ░УЂъуцЙсЂ«сѓхсѓцсЃѕсѓѓсЃЋсѓЕсЃ│сЃѕсЂ»сЃќсЃЕсѓдсѓХсЂ«сЃЄсЃЋсѓЕсЃФсЃѕУеГт«џсѓњтѕЕућесЂЌсЂдсЂёсѓІсЂесЂЊсѓЇсЂїсЂ╗сЂесѓЊсЂЕсЂДсЂЎсђѓ
IEсЂДсЂ«ућ╗жЮбТІАтцДсЂфсЂЕсЂФсѓѕсѓІсЃгсѓцсѓбсѓдсЃѕт┤ЕсѓїсЂфсЂЕсѓњТЃ│т«џсЂЌсЂдсЂёсѓІсЂЊсЂесЂФтіасЂѕсђЂТќЄтГЌсѓхсѓцсѓ║сѓњтцЅТЏ┤сЂДсЂЇсѓІТЕЪУЃйсѓњсѓхсѓцсЃѕсЂФт░јтЁЦсЂЌсЂдсЂёсѓІсЂЪсѓЂсЂасЂеТђЮсѓЈсѓїсЂЙсЂЎсђѓ
сЂЙсЂесѓЂсѓхсѓцсЃѕсЂфсЂЕсЂ«сѓ│сЃ│сЃєсЃ│сЃёсѓхсѓцсЃѕсЂ┐сЂЪсЂёсЂфсЂесЂЊсѓЇсЂ»УІЦУђЁсѓњжЏєт«бсЂ«сЃАсѓцсЃ│сѓ┐сЃ╝сѓ▓сЃЃсЃѕсЂФсЂЌсЂдсЂёсѓІсЂЪсѓЂсЂІТќЄтГЌсѓхсѓцсѓ║сЂ»т░ЈсЂЋсѓЂсЂДсЃЄсѓХсѓцсЃ│ТђДсѓѓт░ЉсЂЌжФўсЂёТ░ЌсЂїсЂЌсЂЙсЂЎсђѓ
УфГсЂ┐сѓёсЂЎсЂЋсѓњсЃАсѓцсЃ│сЂесЂЎсѓІсЂфсѓЅсђЂсЃЋсѓЕсЃ│сЃѕсѓхсѓцсѓ║сЂеТќЄтГЌжђЂсѓісЂ»сЃќсЃЕсѓдсѓХсЂ«сЃЄсЃЋсѓЕсЃФсЃѕУеГт«џсЂїсЃЎсѓ╣сЃѕсЂфсЂ«сЂІсѓѓсЂЌсѓїсЂЙсЂЏсѓЊсЂГсђѓ