svgгғҮгғјгӮҝгӮ’еӨ–йғЁгҒ«гҒҫгҒЁгӮҒгҒҰajaxгҒ§иӘӯгҒҝиҫјгӮҖж–№жі•
гӮ«гғҶгӮҙгғӘпјҡWEBеҲ¶дҪң
гӮҝгӮ°пјҡ

вҖ»еҪ“гӮөгӮӨгғҲгҒҜгӮўгғ•гӮЈгғӘгӮЁгӮӨгғҲеәғе‘ҠгӮ’еҲ©з”ЁгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ

svgгғ•гӮЎгӮӨгғ«гӮ’еӨ–йғЁhtmlгҒ«гғ©гӮӨгғ–гғ©гғӘгҒ®ж§ҳгҒӘж„ҹгҒҳгҒ§йӣҶгӮҒгҒҰidгҒ§е‘јгҒіеҮәгҒҷж–№жі•гҒ§гҒҷгҖӮ
ж—Ҙй ғгҒӢгӮүгӮҲгҒҸдҪҝгҒҶsvgгғ•гӮЎгӮӨгғ«гҒ®гғҶгӮӯгӮ№гғҲгғҮгғјгӮҝгӮ’htmlгҒ«гҒҫгҒЁгӮҒгҒҰгҒҠгҒ„гҒҰajaxгҒ§svgгҒ®гӮ·гғігғңгғ«idгӮ’жҢҮе®ҡгҒ—гҒҰиӘӯгҒҝиҫјгӮҖж–№жі•гҒ§гғЎгғігғҶгғҠгғігӮ№жҖ§гӮӮжҠңзҫӨгҒ§гҒҷгҖӮ
гӮӨгғігғҮгғғгӮҜгӮ№
1.иӘӯгҒҝиҫјгҒҝе…ҲгҒ®svg.htmlгӮ’дҪңжҲҗ
svg.htmlгҒ®жӣёгҒҚж–№гҒ«гҒӨгҒ„гҒҰгҒ§гҒҷгҖӮ
symbol idгҒ®йғЁеҲҶгҒҢд»»ж„ҸгҒ®еҗҚеүҚгҒ§гҖҒдҫӢгҒҲгҒ°гӮ·гғ§гғғгғ”гғігӮ°гӮ«гғјгғҲгҒ®гӮўгӮӨгӮігғігҒ гҒЈгҒҹгӮүIDеҗҚгҒҜshopping-cartгҒ§гғӯгӮҙгҒ§гҒӮгӮҢгҒ°logoгҒӘгҒ©гҒ§иүҜгҒ„гҒ§гҒҷгҖӮ
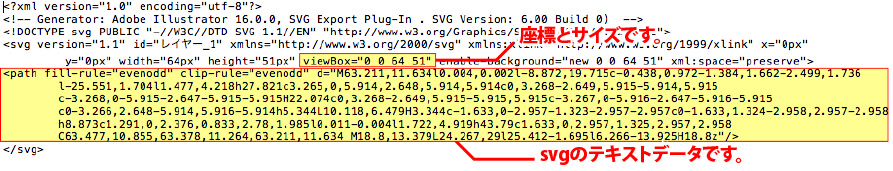
viewBoxгҒҜеә§жЁҷгӮ„гӮөгӮӨгӮәгӮ’жҢҮе®ҡеҮәжқҘгҒҫгҒҷгҖӮ
<symbol>гҖң</symbol>гҒ®й–“гҒ«гӮігғјгғүгӮ’иІјд»ҳгҒ‘гҒҫгҒҷгҖӮ
е®ҹйҡӣгҒ«гӮ„гҒЈгҒҰгҒҝгҒҫгҒҷгҖӮгҒҫгҒҡгҖҒsvgгғ•гӮЎгӮӨгғ«гӮ’гғҶгӮӯгӮ№гғҲгҒ§й–ӢгҒ„гҒҰеҗ„гӮігғјгғүгӮ’жҠҪеҮәгҒ—гҒҫгҒҷгҖӮ

дёҠиЁҳгҒ®з®ҮжүҖгӮ’гӮігғ”гғҡгҒ—гҒҰIDеҗҚгӮ’д»ҳгҒ‘гҒҫгҒҷгҖӮ
гҒӮгҒЁгҒҜimgгғ•гӮ©гғ«гғҖгҒӘгҒ©гҒ«htmlгҒ§еҗҚеүҚгӮ’гҒӨгҒ‘гҒҰдҝқеӯҳгҒ—гҒҹгӮүгӮӘгғғгӮұгғјгҒ§гҒҷгҖӮ
д»ҠеӣһгҒҜimgгғ•гӮ©гғ«гғҖгҒ«svg.htmlгҒЁеҗҚеүҚгӮ’д»ҳгҒ‘гҒҰдҝқеӯҳгҒ—гҒҫгҒ—гҒҹгҖӮ
<symbol> гӮ’еў—гӮ„гҒ—гҒҰгҒ„гҒ‘гҒ°гҒҹгҒҸгҒ•гӮ“гҒ®гғ•гӮЎгӮӨгғ«гӮ’зҷ»йҢІеҮәжқҘгҒҫгҒҷгҖӮ
дҫӢгҒҲгҒ°дёӢиЁҳгҒ®гӮҲгҒҶгҒ«гҖӮ
2.иӘӯгҒҝиҫјгҒҝе…ғгҒ®htmlгҒ®жӣёгҒҚж–№
гҒҫгҒҡгҖҒhtmlгҒ®гҒ©гҒ“гҒӢгҒ«дёӢиЁҳгӮ’иЁҳе…ҘгҒ—гҒҫгҒҷгҖӮ
ж¬ЎгҒ«з”»еғҸгӮ’й…ҚзҪ®гҒ—гҒҹгҒ„е ҙжүҖгҒ«дёӢиЁҳгӮ’иЁҳе…ҘгҒ—гҒҰhrefгҒ«е‘јгҒіеҮәгҒ—гҒҹгҒ„з”»еғҸгҒ®IDгӮ’жҢҮе®ҡгҒ—гҒҫгҒҷгҖӮ
гҒ“гӮҢгҒ§symbol IDеҗҚгҒЁгҒ®зҙҗд»ҳгҒ‘гҒҢеҮәжқҘгҒҫгҒҷгҖӮ
жңҖеҫҢгҒ«гӮ№гӮҜгғӘгғ—гғҲгӮ’иЁҳе…ҘгҒ—гҒҰajaxгҒ§иӘӯгҒҝиҫјгҒҝгҒ•гҒӣгҒҫгҒҷгҖӮ
urlгҒ®йғЁеҲҶгҒҜsvgгғ•гӮЎгӮӨгғ«гҒ®гҒӮгӮӢе ҙжүҖгӮ’жҢҮе®ҡгҒ—гҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
гӮігғ¬гҒ§е®ҢдәҶгҒ§гҒҷгҖӮ
вҖ»гғӯгғјгӮ«гғ«з’°еўғгҒ§йқҷзҡ„гғ•гӮЎгӮӨгғ«гҒ®chromeгӮ„safariгҒ§гҒҜajaxгҒҢеӢ•дҪңгҒ—гҒӘгҒ„гҒ®гҒ§гӮўгғғгғ—гғӯгғјгғүгҒ—гҒҰгӮөгғјгғҗгғјгҒ§иҰӢгӮӢгҒӢfirefoxзӯүгӮ’дҪҝгҒЈгҒҰеӢ•дҪңгӮ’зўәиӘҚгҒ—гҒҫгҒ—гӮҮгҒҶгҖӮ