
スプレッドシートをデータベースのように使用してサイトに出力する方法
カテゴリ:WEB制作

※当サイトはアフィリエイト広告を利用しています。
製品情報などを管理する際は主にデータベースを使用して行うことが多いですが、一般の方では管理が面倒になることもあります。
そこで気軽にGoogleのスプレッドシートから管理、Google Sheets APIを使用してサイトに出力する方法を紹介します。
メンテナンス性の高い構築方法ですのでぜひ、ご参考ください。
目次
コードを紹介
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Googleスプレッドシートからのデータ取得</title>
</head>
<body>
<style>
#spreadsheet-table th,
#spreadsheet-table td{
padding: 10px 15px;
}
</style>
<table id="spreadsheet-table" border="1" style="border-collapse: collapse">
<thead>
<tr>
<th>商品名</th>
<th>ディスプレイサイズ</th>
<th>CPU</th>
<th>バッテリー</th>
</tr>
</thead>
<tbody>
<!-- データはここに追加されます -->
</tbody>
</table>
<script>
// Google Sheets APIキー
const apiKey = 'YOUR_API_KEY'; // ここにAPIキーを入力
// スプレッドシートID
const spreadsheetId = 'YOUR_SPREADSHEET_ID'; // ここにスプレッドシートIDを入力
// シート名または範囲
const range = 'シート1!A1:D10'; // シートの範囲を指定
// Google Sheets APIのURLを作成
const url = `https://sheets.googleapis.com/v4/spreadsheets/${spreadsheetId}/values/${range}?key=${apiKey}`;
// Fetch APIを使用してGoogle Sheets APIからデータを取得
fetch(url)
.then(response => response.json()) // JSONデータに変換
.then(data => {
const values = data.values; // スプレッドシートから取得した値の配列
const tableBody = document.querySelector('#spreadsheet-table tbody'); // 表のtbody要素を取得
// スプレッドシートのデータをループ処理
values.forEach(row => {
const tr = document.createElement('tr'); // <tr>要素を作成
row.forEach(cellValue => {
const td = document.createElement('td'); // <td>要素を作成
td.textContent = cellValue; // セルの値を<td>に追加
tr.appendChild(td); // <td>を<tr>に追加
});
tableBody.appendChild(tr); // 完成した<tr>を<tbody>に追加
});
})
.catch(error => {
// エラーハンドリング
console.error('エラーが発生しました:', error);
});
</script>
</body>
</html>
まずはスプレッドシートとAPIの設定
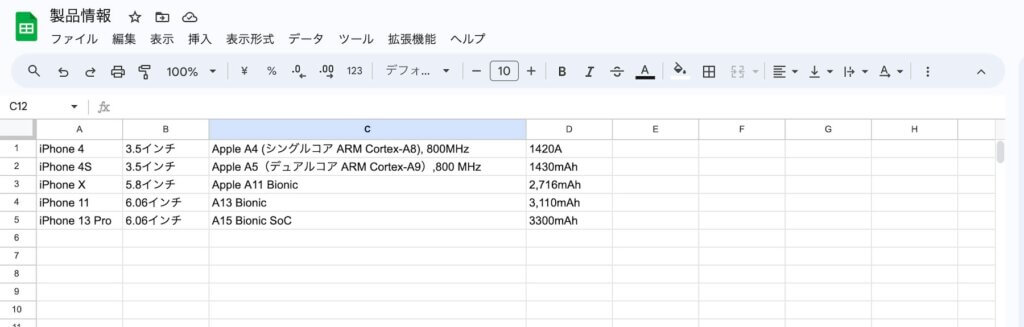
スプレッドシートを作成

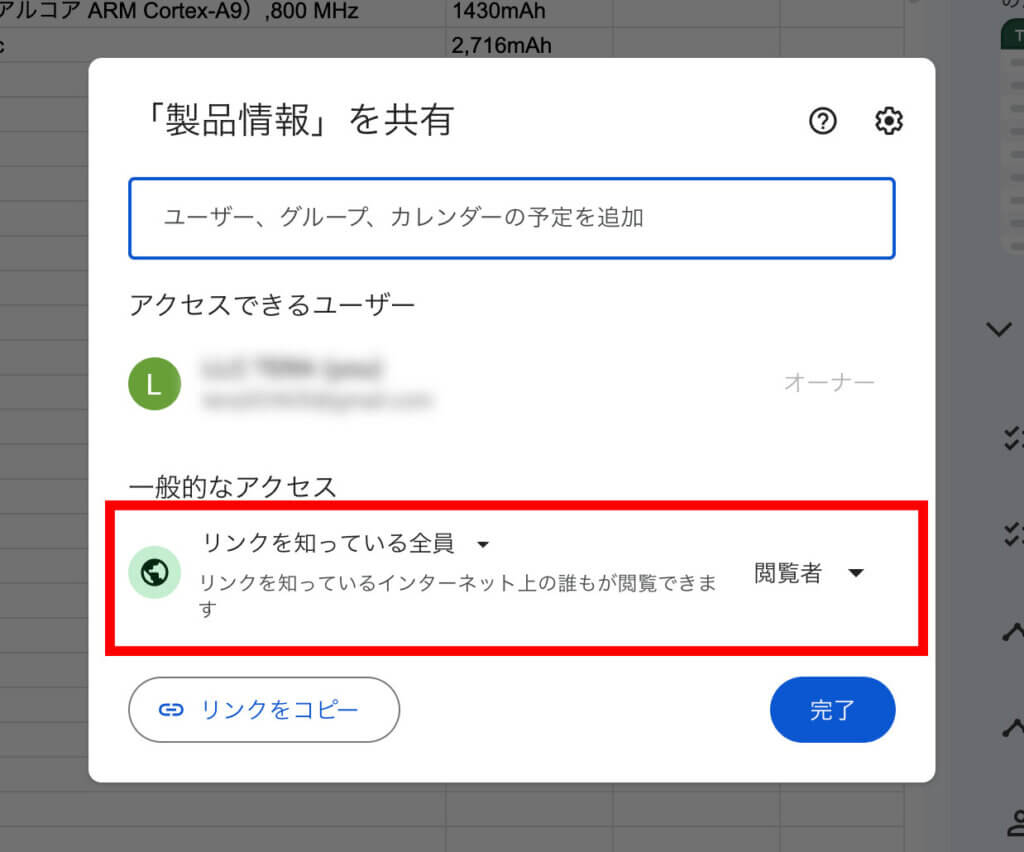
スプレッドシートを作成したら右上の共有をクリック、一般的なアクセスを『リンクを知っている全員』に変更します。

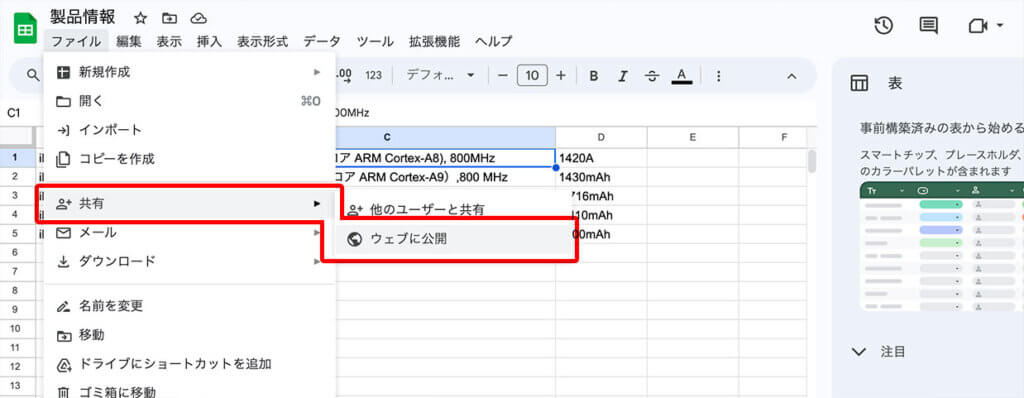
さらに左上のファイル→共有→ウェブに公開をクリック

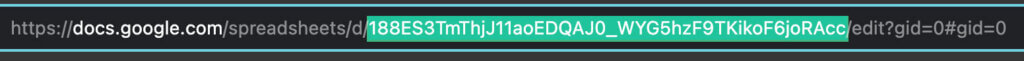
このタイミングでスプレッドシートのIDを控えておきましょう。
スプレッドシートのIDはURLの中にある「/d/」と「/edit」の間の部分です。

この部分は後で使用します。
Google Cloud ConsoleからAPIを取得
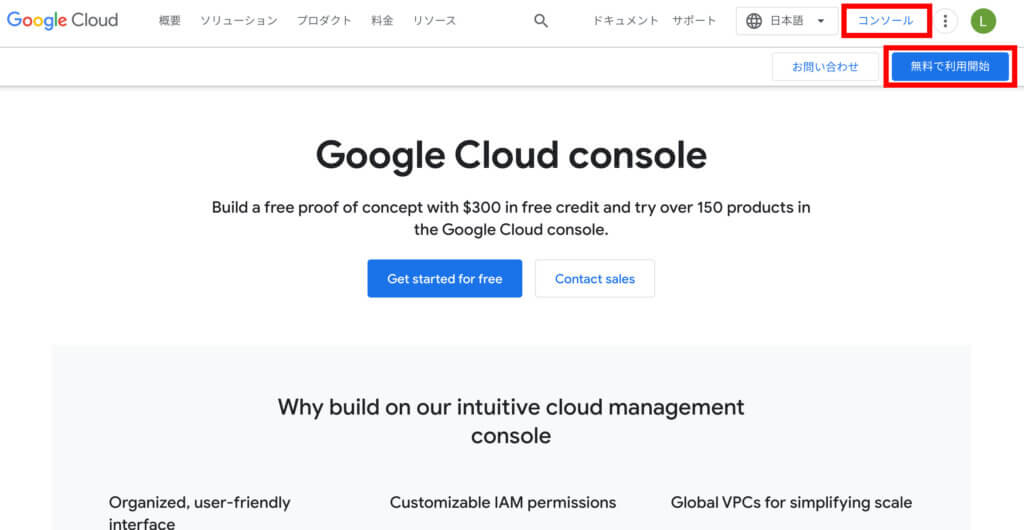
https://cloud.google.com/cloud-console?hl=jaにアクセスします。
もし利用したことがない場合は『無料で利用開始』、利用したことがある場合は『コンソール』をクリックします。

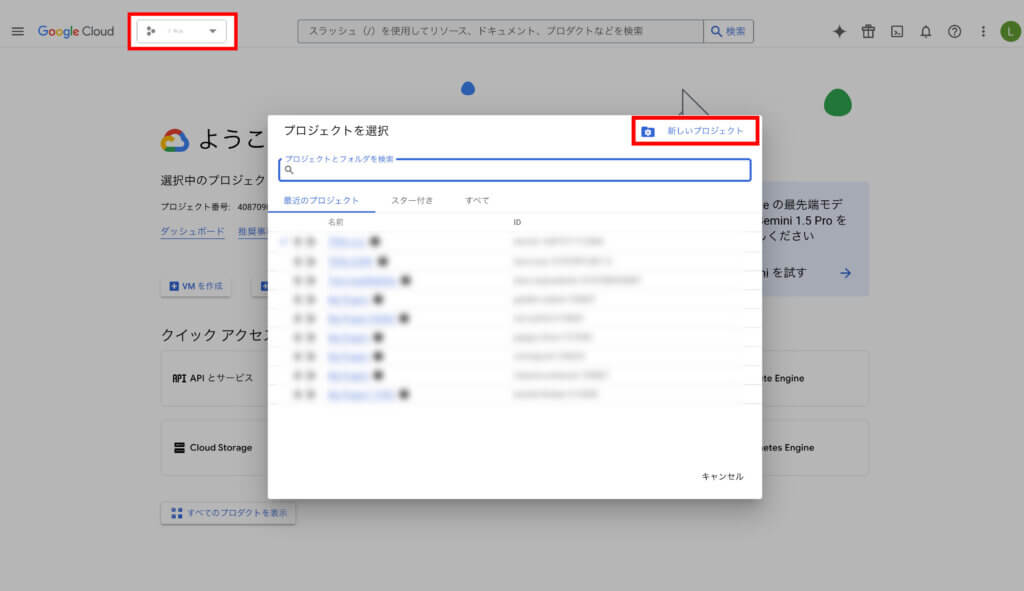
コンソール画面に移動して、左上のアカウント名をクリックするとプロジェクト一覧のポップアップが立ち上がります。
既存のプロジェクトに追加してもいいですが、既存のプロジェクトがない場合は新しいプロジェクトをクリックしてください。

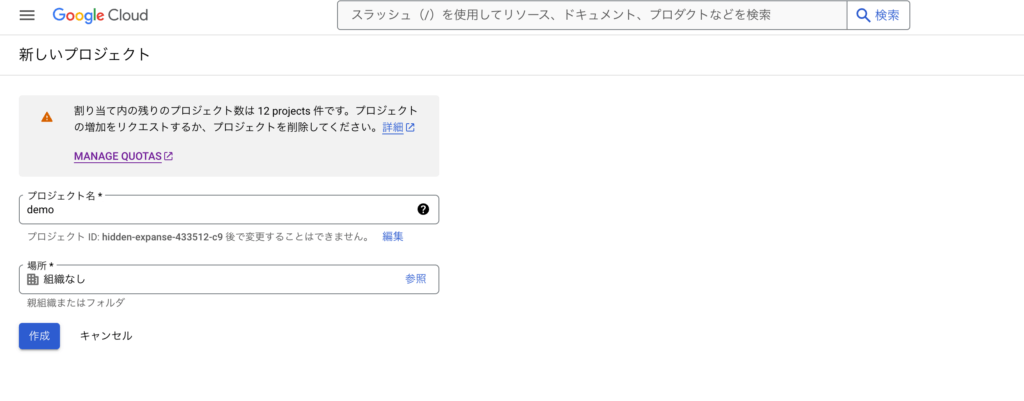
プロジェクト名を入力して作成をクリックしてください。

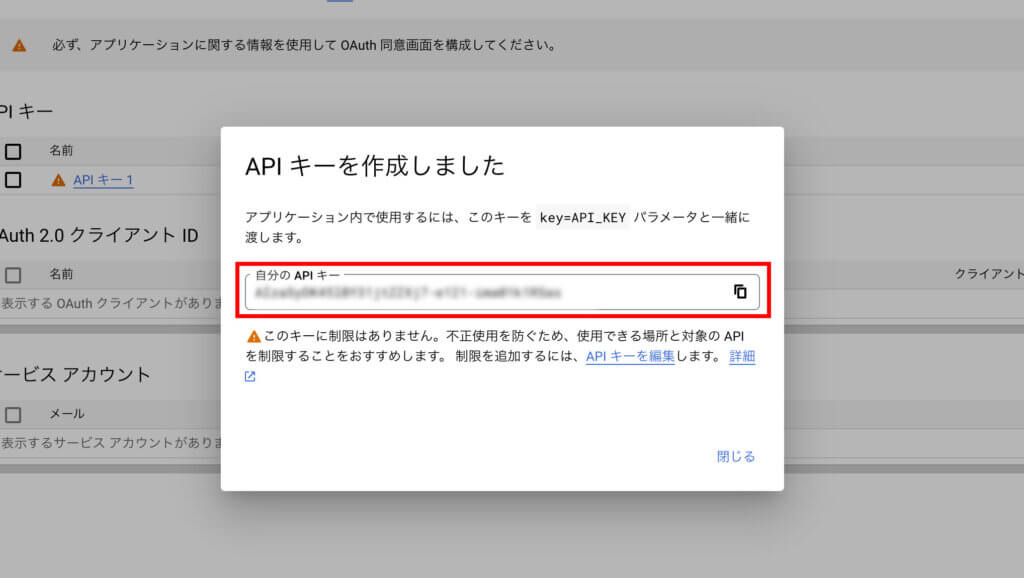
APIキーが生成されますので控えておきましょう。

次にAPIキーを使用範囲の制限を設けます。
これを行わなくても使用はできますが、必ず設定してください。
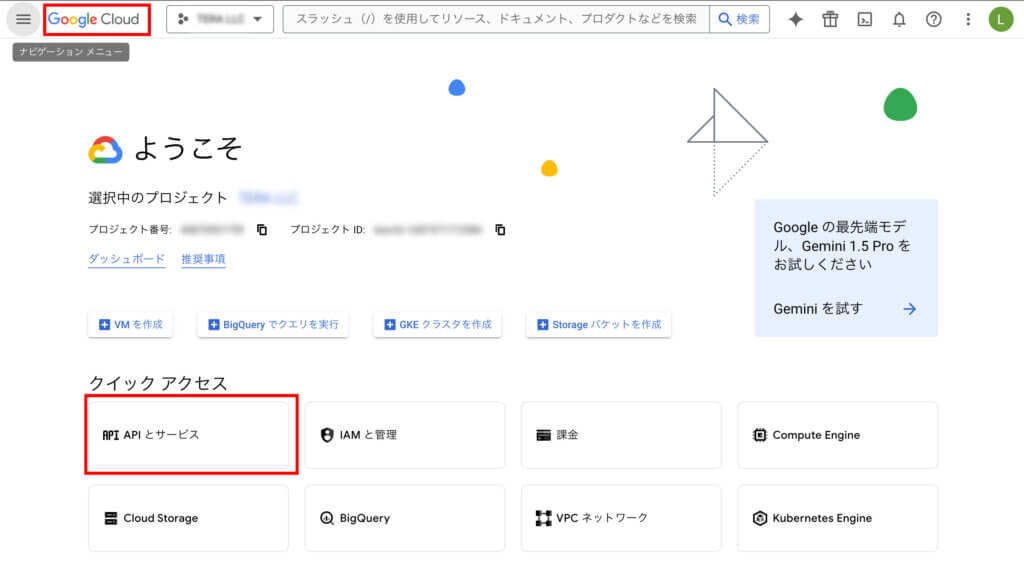
では、左上のGoogle Cloudをクリックするとコンソールのトップ画面に戻ります。
APIとサービスをクリックします。

認証情報をクリックするとAPIキーのところに先ほど作成したAPIキーがありますので、そちらをクリックします。

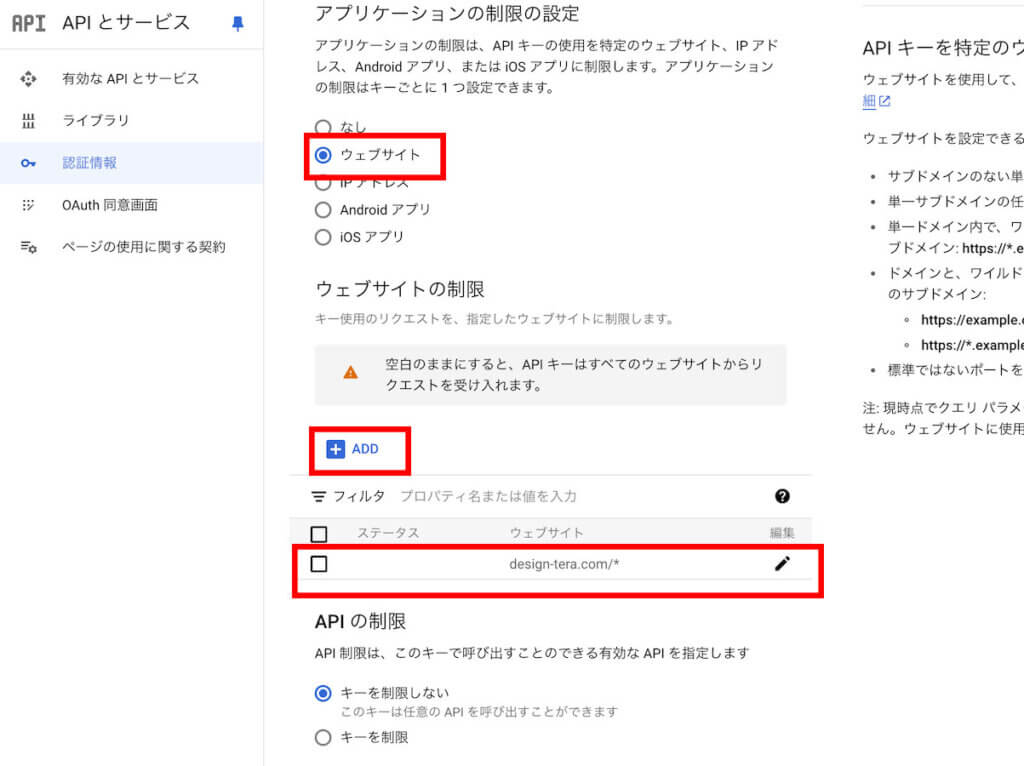
アプリケーションの制限の設定をウェブサイト、ADDで公開するサイトのURLを入力します。

これでOKです。
ここまでで必要となるものは以下です。
- APIキー
- スプレッドシートのID
コードを解説
前提としてAPIキー、スプレッドシートにIDが必要になります。
APIキーはGoogle Cloud ConsoleのAPI認証から、スレッドシートIDはシートの共有URLから取得します。取得していない場合は『まずはスプレッドシートとAPIの設定』から読んでください。
まずはAPI用のURLを作成していきます。
APIキーとスプレッドシートのIDを入力します。
シートの公開範囲を指定して、API用のURLが完成します。
// Google Sheets APIキー
const apiKey = 'YOUR_API_KEY'; // ここにAPIキーを入力
// スプレッドシートID
const spreadsheetId = 'YOUR_SPREADSHEET_ID'; // ここにスプレッドシートIDを入力
// シート名または範囲
const range = 'シート1!A1:D10'; // シートの範囲を指定
// Google Sheets APIのURLを作成
const url = `https://sheets.googleapis.com/v4/spreadsheets/${spreadsheetId}/values/${range}?key=${apiKey}`;
Fetch APIを使用して先ほど作成したURLを受け渡します。
dataをjsonに変換、スプレッドシートから取得した値を変数に挿入します、
取得力先のテーブルには『spreadsheet-table』というIDが振ってありますので、IDで指定、配下のtbody内にforEachで列ごと(trタグ)にループを出力します。
さらに配下のセルをforEachで一つずつ出力します。
// Fetch APIを使用してGoogle Sheets APIからデータを取得
fetch(url)
.then(response => response.json()) // JSONデータに変換
.then(data => {
const values = data.values; // スプレッドシートから取得した値の配列
const tableBody = document.querySelector('#spreadsheet-table tbody'); // 表のtbody要素を取得
// スプレッドシートのデータをループ処理
values.forEach(row => {
const tr = document.createElement('tr'); // <tr>要素を作成
row.forEach(cellValue => {
const td = document.createElement('td'); // <td>要素を作成
td.textContent = cellValue; // セルの値を<td>に追加
tr.appendChild(td); // <td>を<tr>に追加
});
tableBody.appendChild(tr); // 完成した<tr>を<tbody>に追加
});
})
.catch(error => {
// エラーハンドリング
console.error('エラーが発生しました:', error);
});
まとめ
以上、『スプレッドシートをデータベースのように使用してサイトに出力する方法』でした。
この方法は商品などを抱えるお店などで在庫を利用者に表示させる場面などに重宝します。
わざわざ、ワードプレスにログインする必要もなくスプレッドシート上から行えるため、とても便利な手法です。
商品管理に煩わしさを感じている方はぜひ、参考にしてください。











