
【PHP8.3対応済み】Advanced Custom Fields (ACF)でよく使う取得、出力一覧
カテゴリ:WEB制作

※当サイトはアフィリエイト広告を利用しています。
WordPressサイトの構築で必ずといっていいほど使われるAdvanced Custom Fields (ACF)ですが、PHPのバージョンが7から8に変わったタイミングでエラーを吐き出すようになったというケースがよくみられます。
今回はPHP8.3に対応したAdvanced Custom Fields (ACF)でよく使う取得、出力一覧を紹介します。
目次
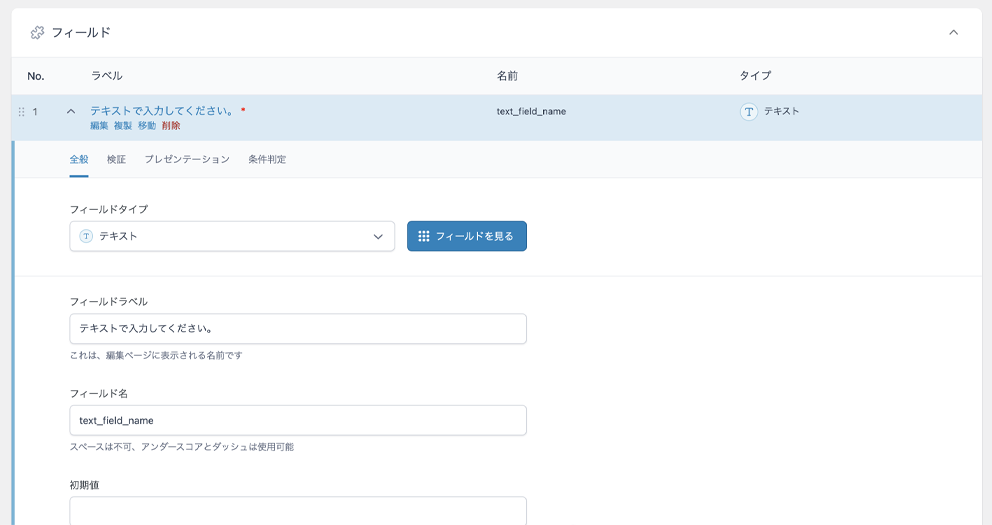
テキストフィールドの取得・表示
設定は以下を参照してください。

ループ内の場合
$post_id = get_the_ID();
$text = get_field('text_field_name', $post_id);
if ($text) {
echo esc_html($text);
}
『get_the_ID();』で投稿IDを取得、『get_field(‘フィールド名’, ‘投稿IDが入った変数’);』で値を渡すと出力できます。
esc_html() はHTMLでタグである『&・<・>・”・’』をエスケープして&などに変換して表示します。
ループ外の場合
ループ外で使用する場合は直接、投稿IDを指定する必要があります。
『get_field(‘フィールド名’, ‘投稿ID’);』で値を渡してください。
$text = get_field('text_field_name', "投稿IDを指定");
if ($text) {
echo esc_html($text);
}
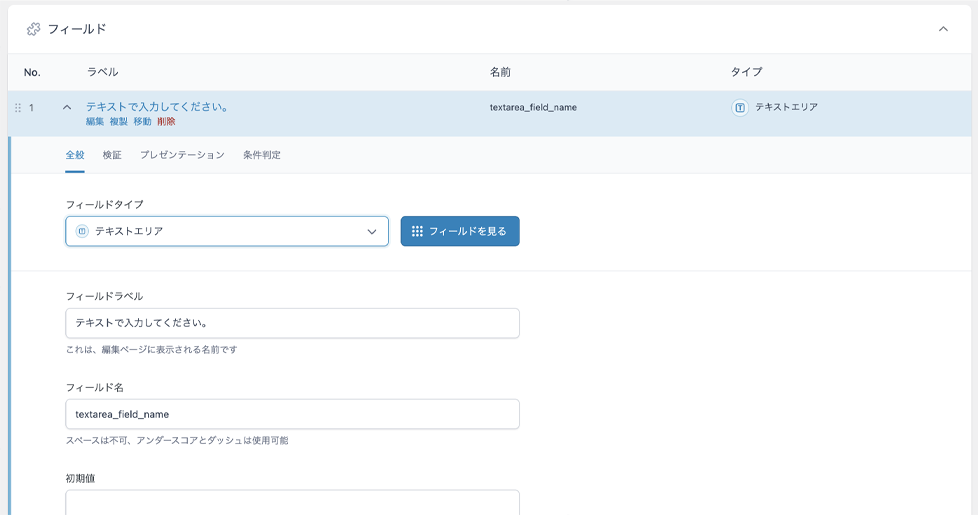
テキストエリアの取得・表示
設定は以下を参照してください。

ループ内の場合
説明はテキストフィールドと同様のため割愛します。
$post_id = get_the_ID();
$text_area = get_field('textarea_field_name', $post_id);
if ($text_area) {
echo esc_html($text_area);
}
ループ外の場合
説明はテキストフィールドと同様のため割愛します。
$text_area = get_field('textarea_field_name', "投稿IDを指定");
if ($text_area) {
echo esc_html($text_area);
}
テキストエリアの取得・改行ごとにリストで出力
ループ内
『explode(“\n”, $text_area);』で改行ごとに配列で格納します。
foreachでループを回してリストで出力します。
$post_id = get_the_ID();
$text_area = get_field('textarea_field_name', $post_id);
if ($text_area) {
$lines = explode("\n", $text_area);
echo '<ul>';
foreach ($lines as $line) {
echo '<li>' . esc_html($line) . '</li>';
}
echo '</ul>';
}
ループ外
投稿IDを指定するだけです。
$text_area = get_field('textarea_field_name', "投稿IDを指定");
if ($text_area) {
$lines = explode("\n", $text_area);
echo '<ul>';
foreach ($lines as $line) {
echo '<li>' . esc_html($line) . '</li>';
}
echo '</ul>';
}
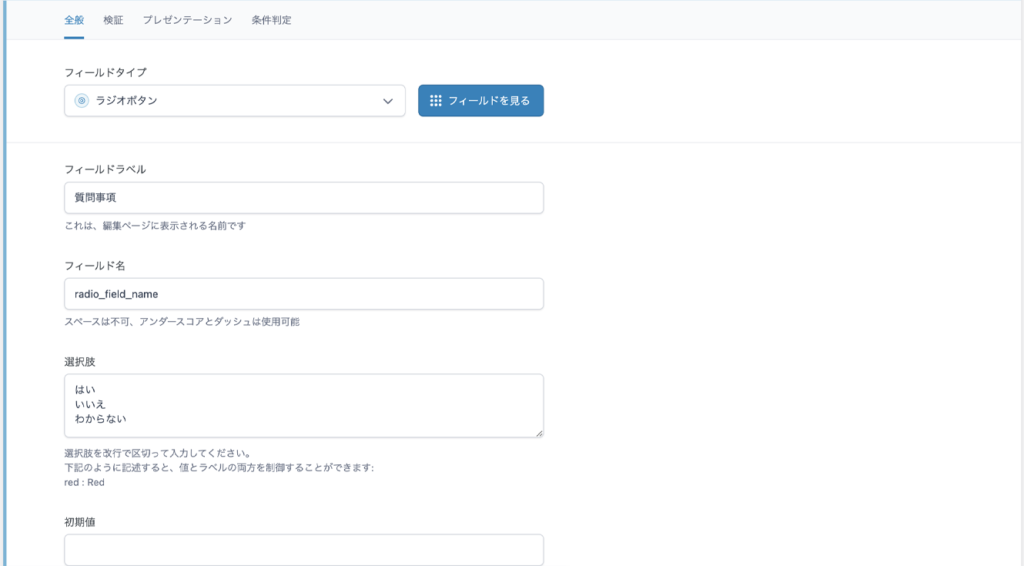
ラジオボタンを取得・出力
設定は以下を参照してください。

ループ内
$post_id = get_the_ID();
$radio_value = get_field('radio_field_name', $post_id);
if ($radio_value) {
echo esc_html($radio_value);
}
ループ外
$radio_value = get_field('radio_field_name', "投稿IDを指定");
if ($radio_value) {
echo esc_html($radio_value);
}
ラジオボタンの値で処理を分岐
ループ内
『if ($radio_value == ‘はい’) {}』で値を分岐させています。
$post_id = get_the_ID();
$radio_value = get_field('radio_field_name', $post_id);
if ($radio_value) {
if ($radio_value == 'はい') {
//ここに処理
} elseif ($radio_value == 'いいえ') {
//ここに処理
} else {
//ここに処理
}
}
ループ外
$radio_value = get_field('radio_field_name', "投稿IDを指定");
if ($radio_value) {
if ($radio_value == 'はい') {
//ここに処理
} elseif ($radio_value == 'いいえ') {
//ここに処理
} else {
//ここに処理
}
}
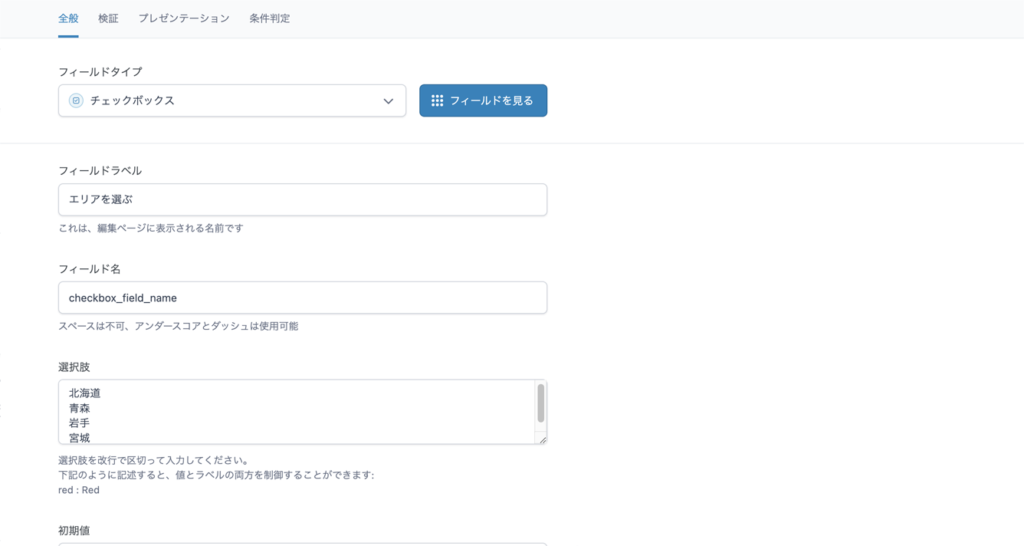
チェックボックスを取得・複数配列がある場合はリストで出力
設定は以下を参照してください。

ループ内
値を取得して、『if文』で空でないかを確認、『foreach』でループを回しています。
$post_id = get_the_ID();
$checkbox_values = get_field('checkbox_field_name', $post_id);
if ($checkbox_values) {
echo '<ul>';
foreach ($checkbox_values as $value) {
echo '<li>' . esc_html($value) . '</li>';
}
echo '</ul>';
}
ループ外
$checkbox_values = get_field('checkbox_field_name', "投稿IDを指定");
if ($checkbox_values) {
echo '<ul>';
foreach ($checkbox_values as $value) {
echo '<li>' . esc_html($value) . '</li>';
}
echo '</ul>';
}
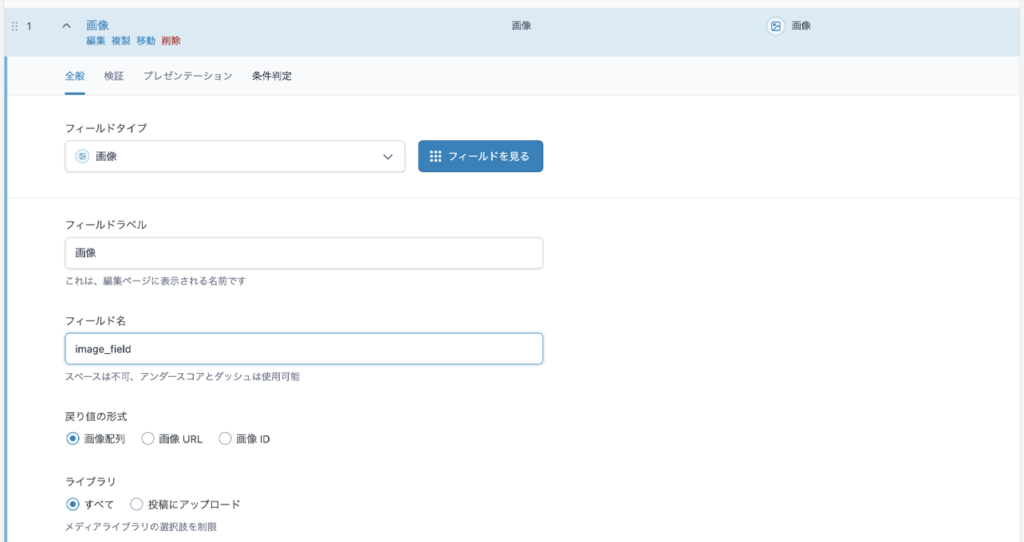
画像を取得、サムネイルサイズを指定して出力
設定は以下を参照してください。

ループ内
『$image = get_field(‘image_field’, $post_id);』で画像の情報が配列(連想配列)で返ってきます。
連想配列は『$image[‘キー名’]』で取り出せます。
また、連想配列の中にある連想配列は『$image[‘キー名’][‘キー名’]』で取得できます。
これは『$image_url = $image[‘sizes’][ $size ];』で使用しています。
連想配列[‘size’]の中にサムネイルサイズ名ごとの連想配列が入っています。
そのため、キー名を繋げることで取得できます。画像表示でよく使うキー名だけピックアップします。
$post_id = get_the_ID();
$image = get_field('image_field', $post_id);
if ($image) {
$size = 'サムネイルのサイズ名を指定';
$image_url = $image['sizes'][ $size ];
$alt = $image['alt'];
$title = $image['title'];
var_dump($title);
echo '<img src="' . esc_url($image_url) . '" title="' . esc_attr($title) . '" alt="' . esc_attr($alt) . '">';
}
画像表示でよく使うキー名だけピックアップします。
| [“title”] | 画像のタイトルです。 |
| [‘alt’] | 画像のalt属性です。 |
| [“sizes”] | 画像URLが配列で入っています。 |
ループ外
$image = get_field('image_field', "投稿ID");
if ($image) {
$size = 'サムネイルのサイズ名を指定';
$image_url = $image['sizes'][ $size ];
$alt = $image['alt'];
$title = $image['title'];
var_dump($title);
echo '<img src="' . esc_url($image_url) . '" title="' . esc_attr($title) . '" alt="' . esc_attr($alt) . '">';
}
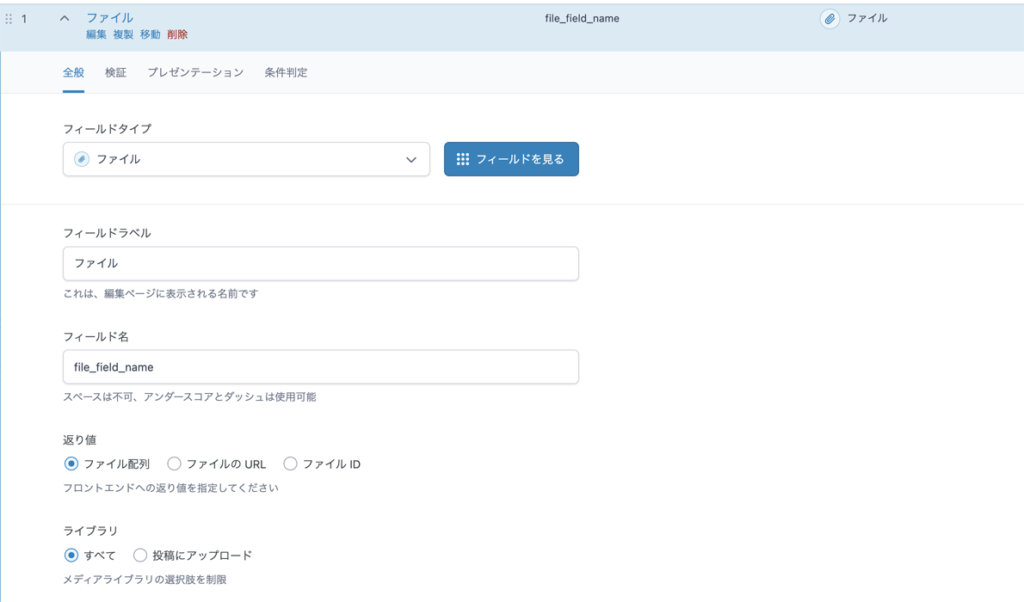
ファイルの取得・出力
設定は以下を参照してください。

ループ内
ファイルは連想配列で返ってきますので『$フィールド名の変数[‘キー名’]』で各値を取得できます。
本記事の『画像を取得、サムネイルサイズを指定して出力』でもう少し詳しく説明しています。
$post_id = get_the_ID();
$file = get_field('file_field_name', $post_id);
if ($file) {
echo '<a target="_blank" href="' . esc_url($file['url']) . '">' . esc_html($file['title']) . '</a>';
}
ループ外
$file = get_field('file_field_name', "投稿ID");
if ($file) {
echo '<a target="_blank" href="' . esc_url($file['url']) . '">' . esc_html($file['title']) . '</a>';
}
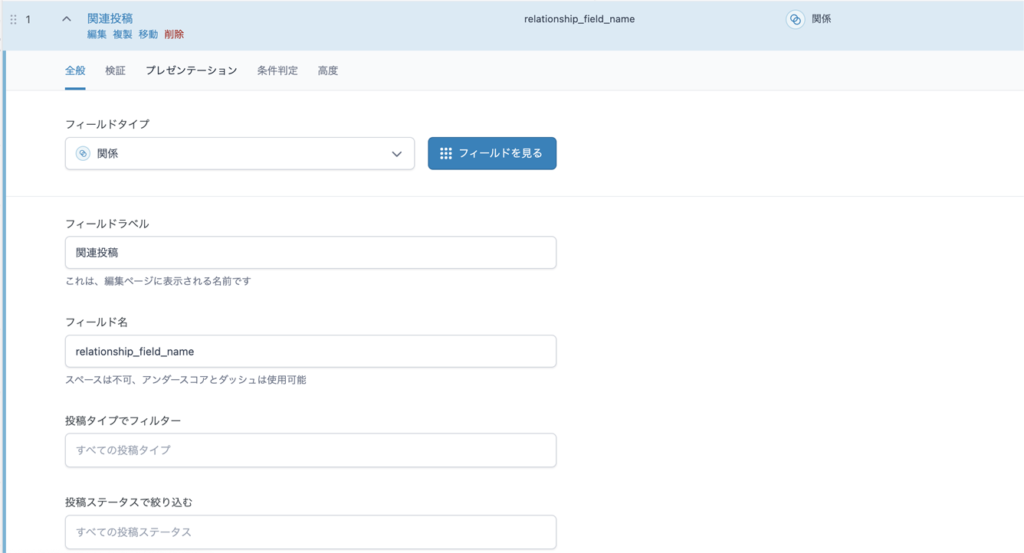
関係の取得・出力
関係はおすすめの投稿や関連する投稿などさまざまなところで使えます。
設定は以下を参照してください。

ループ内
『$related_posts = get_field(‘relationship_field_name’, $post_id); 』で投稿データが配列で入ってきますので
『foreach ($related_posts as $post) {}』でループを回します。
投稿のデータは『setup_postdata($post);』でセットできますので、あとは通常の投稿と同じように出力できます。
// 投稿IDを取得
$post_id = get_the_ID();
// ループ内で関係フィールドを取得し、リンクを出力
$related_posts = get_field('relationship_field_name', $post_id); // リレーションフィールドの名前を指定
if ($related_posts) {
// 関連投稿が存在する場合
echo '<ul>'; // リストの開始タグを出力
foreach ($related_posts as $post) {
// ループを開始し、各関連投稿を処理
setup_postdata($post); // グローバルな投稿データを設定
// リストアイテムとして関連投稿のリンクを出力
echo '<li><a href="' . get_permalink() . '">' . get_the_title() . '</a></li>';
}
wp_reset_postdata(); // 重要: メインクエリに戻すためにグローバルな投稿データをリセット
echo '</ul>'; // リストの終了タグを出力
} else {
// 関連投稿が存在しない場合
echo '<p>関連する投稿はありません。</p>';
}
ループ外
$related_posts = get_field('relationship_field_name', "投稿ID"); // リレーションフィールドの名前を指定
if ($related_posts) {
// 関連投稿が存在する場合
echo '<ul>'; // リストの開始タグを出力
foreach ($related_posts as $post) {
// ループを開始し、各関連投稿を処理
setup_postdata($post); // グローバルな投稿データを設定
// リストアイテムとして関連投稿のリンクを出力
echo '<li><a href="' . get_permalink() . '">' . get_the_title() . '</a></li>';
}
wp_reset_postdata(); // 重要: メインクエリに戻すためにグローバルな投稿データをリセット
echo '</ul>'; // リストの終了タグを出力
} else {
// 関連投稿が存在しない場合
echo '<p>関連する投稿はありません。</p>';
}
まとめ
以上、『【PHP8.3対応済み】Advanced Custom Fields (ACF)でよく使う取得、出力一覧』でした。
WordPressにおけるカスタムフィールドの取得・表示で必要なものは概ね対応できると思います。
ぜひ参考にしてください。











