
WordPressでJSON-LD(投稿ページ用)を生成する方法
カテゴリ:WEB制作
タグ:

※当サイトはアフィリエイト広告を利用しています。
構造化データはWebサイトのテキスト情報にタグ付けをすることでGoogle などの検索エンジンに認識されやすくする機能です。
構造化データのメリットは以下のようなものがあります。
- 検索エンジンに認識されやすくなる
- 検索結果がリッチリザルトに表示される場合がある
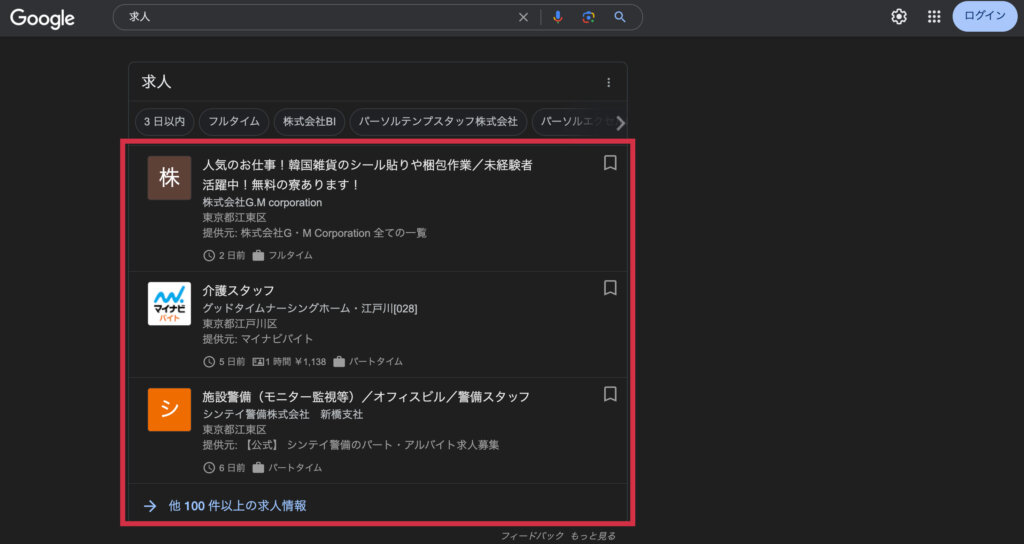
リッチリザルトはGoogleなどで検索された際に視覚的に表示されるカードのようなものです。
例えば以下のようなものです。

リッチリザルトに表示されること自体にはSEO対策が優位に働くことはありませんが、このように視覚的に存在を知らせることができるため、クリック率が上がりユーザーをWebサイトへと呼び込みやすくなります。
マークアップできる構造化データの形式は大きく3つあります。
- JSON-LD
- microdata
- RDFa
よく使われるものとしてはGoogleが推奨するJSON-LDでしょう。
構造化マップはさまざまなものをマークアップできます。例えばWebサイトの階層(パンくずリスト)、ブログコンテンツ、商品、口コミ、レシピ情報などです。
ここでは網羅できないほど膨大にあるため、Google検索セントラル | 機能ガイド|全ての構造化データ機能をご覧ください。
今回は投稿ページ用のJSON-LDをWordPressで出力するためのコードを紹介します。
コードの紹介
header.phpのhead内に以下のコードを挿入してください。
アクションフックを使う場合は関数を作成してfunctions.phpに記載、『add_action(‘wp_head’, ‘関数名’);』で実行させてください。
※各値は自動取得されるようになっていますがサイトの設定に合わせて変更する必要があります。
if (is_single()) {
// 記事のタイトルを取得
$headline = get_the_title();
// 記事の説明を取得(120文字に制限)
$description = wp_strip_all_tags(get_the_excerpt());
if (strlen($description) > 120) {
$description = substr($description, 0, 117) . '...';
}
// サムネイル画像のURLを取得
$thumbnail_url = has_post_thumbnail() ? get_the_post_thumbnail_url() : '';
// 記事の投稿日と更新日を取得
$date_published = get_the_date('c');
$date_modified = get_the_modified_date('c');
// ブログ名を取得
$blog_name = get_bloginfo('name');
// サイトアイコンのURLを取得
$site_icon_id = get_option('site_icon');
$site_icon_url = $site_icon_id ? wp_get_attachment_url($site_icon_id) : '';
// 著者名を取得
$author_name = get_the_author();
// JSON-LDデータを配列にまとめる
$json_ld_data = [
'@context' => 'http://schema.org',
'@type' => 'Article',
'headline' => $headline ? $headline : '',
'description' => $description ? $description : '',
'image' => $thumbnail_url ? [$thumbnail_url] : [],
'datePublished' => $date_published ? $date_published : '',
'dateModified' => $date_modified ? $date_modified : '',
'publisher' => [
'@type' => 'Organization',
'name' => $blog_name ? $blog_name : '',
'logo' => [
'@type' => 'ImageObject',
'url' => $site_icon_url ? $site_icon_url : ''
]
],
'author' => [
'@type' => 'Person',
'name' => $author_name ? $author_name : ''
]
];
// JSON-LDをスクリプトタグとして出力
echo '<script type="application/ld+json">' . json_encode($json_ld_data, JSON_PRETTY_PRINT | JSON_UNESCAPED_UNICODE | JSON_UNESCAPED_SLASHES) . '</script>';
//もしJSON-LDが出力されない場合はjson_encode()内に『 | JSON_INVALID_UTF8_SUBSTITUTE』を追加してください。
}
コードを解説
投稿ページで適用
以下で投稿ページにのみ表示させます。
if (is_single()) {}
値の取得
以下を取得しています。
- 記事のタイトル
- 記事のコンテンツを120文字
- サムネイル画像
- 記事の投稿日と更新日
- ブログ名(サイト名)
- サイトアイコン
- 著者情報
WordPressのサイトアイコンはデフォルトでは設定されていないのでない場合は直接URLを記入してください。
著者情報は記事を投稿したアカウント情報が取得されますがニックネームや名前、プロフィールを入力していない場合は設定するかAdvancedCustomFieldなどをしようして投稿にフィールドを作って表示できるようにしておきましょう。
// 記事のタイトルを取得
$headline = get_the_title();
// 記事の説明を取得(120文字に制限)
$description = wp_strip_all_tags(get_the_excerpt());
if (strlen($description) > 120) {
$description = substr($description, 0, 117) . '...';
}
// サムネイル画像のURLを取得
$thumbnail_url = has_post_thumbnail() ? get_the_post_thumbnail_url() : '';
// 記事の投稿日と更新日を取得
$date_published = get_the_date('c');
$date_modified = get_the_modified_date('c');
// ブログ名を取得
$blog_name = get_bloginfo('name');
// サイトアイコンのURLを取得
$site_icon_id = get_option('site_icon');
$site_icon_url = $site_icon_id ? wp_get_attachment_url($site_icon_id) : '';
// 著者名を取得
$author_name = get_the_author();
情報の整理
それぞれのタイプ、プロパティにセットしていきます。
// JSON-LDデータを配列にまとめる
$json_ld_data = [
'@context' => 'http://schema.org',
'@type' => 'Article',
'headline' => $headline ? $headline : '',
'description' => $description ? $description : '',
'image' => $thumbnail_url ? [$thumbnail_url] : [],
'datePublished' => $date_published ? $date_published : '',
'dateModified' => $date_modified ? $date_modified : '',
'publisher' => [
'@type' => 'Organization',
'name' => $blog_name ? $blog_name : '',
'logo' => [
'@type' => 'ImageObject',
'url' => $site_icon_url ? $site_icon_url : ''
]
],
'author' => [
'@type' => 'Person',
'name' => $author_name ? $author_name : ''
]
];
最後に出力
上の処理で取得した値を『json_encode』でJSON形式にした文字列を返します。
この際、テキストを正しく表示させるために『json_encode($json_lg, 処理名 | 処理名 )』でオプション処理を行います。
『|』で複数のオプションを設定できます。それぞれのオプションの役割を説明します。
| JSON_PRETTY_PRINT | 文字列をスペースでインデントしてくれます。 これは入れなくても問題ありませんがインデントがないため、読みづらいため入れておいた方がいいでしょう。 |
| JSON_UNESCAPED_UNICODE | 日本語の文字化けを防いでくれます。 |
| JSON_UNESCAPED_SLASHES | 『/』をエスケープしないように指定できます。 これは入れなくても問題ありませんが、読みづらいため入れておいた方がいいでしょう。 |
echo '<script type="application/ld+json">' . json_encode($json_ld_data, JSON_PRETTY_PRINT | JSON_UNESCAPED_UNICODE | JSON_UNESCAPED_SLASHES) . '</script>';
上記でJSON-LDが表示されない場合は文字コードが問題になっているかもしれません。
json_encode()内に『 | JSON_INVALID_UTF8_SUBSTITUTE』を追加してみてください。
まとめ
以上、『WordPressでJSON-LD(コラムページ用)を生成する方法』でした。
上記のページ情報などの値はWebサイトごとに異なりますので自身のWebサイトに合わせて表示を変更してください。











