★YOUTUBEをレスポンシブで埋め込む★コピペでOK!
カテゴリ:WEB制作
タグ:

※当サイトはアフィリエイト広告を利用しています。
YOUTUBE動画の埋込コードはそのまま埋め込みしても固定幅になっておりスマホなどでの観覧の際はサイトの仕様によって画面をオーバーしてしまったりとユーザビリティが悪いです。
今回はコピペで出来るレスポンシブのコードを紹介します。
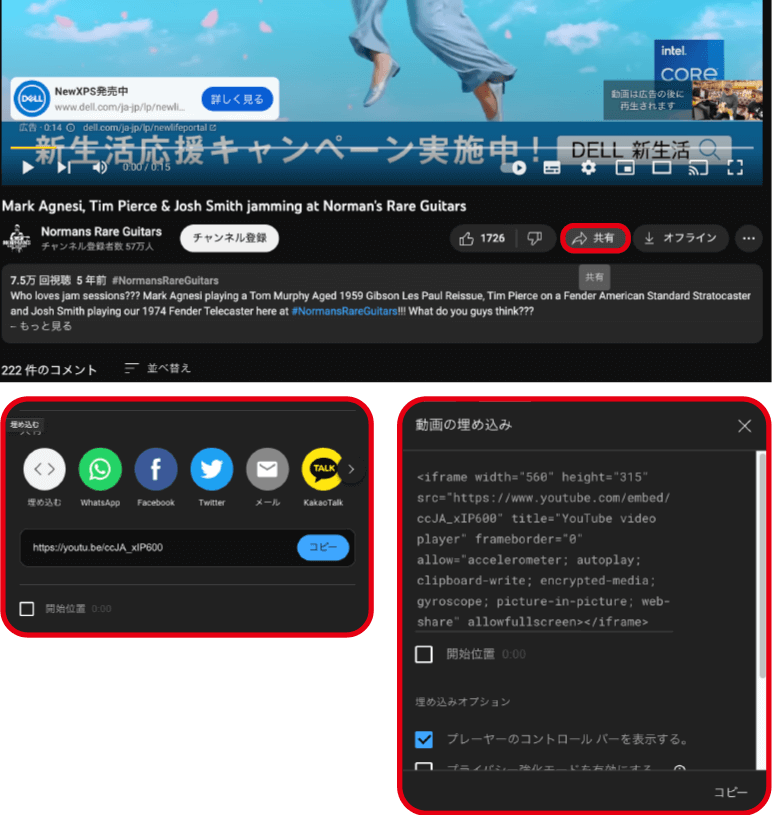
YOUTUBEから埋め込みコードを抽出
動画の右下の共有をクリック、ボックスが立ち上がるので埋め込み、ソースコードをコピー

HTML
コピーしたyoutubeのソースをdivで囲みます。
クラス名にyoutubeをつけてください。
<div class="youtube"> <iframe width="560" height="315" src="OOOOOOOO" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe> </div>
CSS
.youtube {
width: 100%;
aspect-ratio: 16 / 9;
margin-bottom: 40px
}
.youtube iframe {
width: 100%;
height: 100%;
}
jQueryでレスポンシブにする方法
ワードプレスなどで記事ページに動画を挿入する際にクラス名をつけるのが面倒な場合もあります。
その場合はYoutubeからコピーしてきたソース(iframe)にjQueryで自動でクラス名を付与します。
jQuery(function() {
jQuery('iframe[src*='youtube']').wrap('<div class="youtube"></div>');
});
この方法であればYoutubeからコピペしてきたコードをそのまま貼り付けるだけで自動的にレスポンシブ対応になります。
※CSSのコードは必要です。